CocoonのデザインスキンMomoonをカスタマイズしてみます。
はじめに
スキンのカスタマイズを行う為に必要な手順についてです。
必要なもの
FTPツール
手順
- STEP1スキン選択使うスキンを決める
- STEP2ダウンロード対象のスキンフォルダをダウンロード
標準搭載のスキンなら親テーマのskinフォルダにあります。
配布されている非公認スキンの場合は、そのサイトからダウンロード - STEP3コピーCSSやcsvファイルをフォルダをコピーし任意の名前を付ける
- STEP4カスタマイズCSSやcsvファイルをカスタマイズ
- STEP5アップロードスキンフォルダを子テーマのskinフォルダにアップロード
- 元のスキンをコピーし、
- 別の名前のスキンとして作成し、
- 子テーマにアップロードする事で、
テーマのアップデート時にも上書きされずオリジナルスキンとして使えます。
注意点
スキンによってはPHP、JSON、CSVファイルで定義されているものがあり、それらを編集する必要がある場合もあります。
スキン用ファイルダウンロード
FTPソフトやSFTPソフトを使ってサーバーのファイルをダウンロードします。
サーバーへのファイル転送は、セキュリティ的にFTPよりSFTPの方が安全です。
SFTPの使い方は以下をご覧ください。
FTPの使い方は以下を参考にして下さい。
ダウンロードファイル
FTP FFFTPの画面例
SFTP FileZillaの画面例
Momoon(アクア)のファイル構成
フォルダ:skin-momoon-aqua
<構成>
- style.css
スタイルシートのCSSのみになっています。
今回は「Momoon(アクア)」での説明になりますが、スキン毎のファイル構成は以下にまとめています。
カスタム用フォルダを作成
ダウンロードしたフォルダの名称を変更するか、コピーして任意のフォルダ名を付けます。
元 skin-momoon-aqua
カスタマイズ
スタイルシートの上部を編集する
上記で作成したカスタマイズ用のスキンフォルダ内のstyle.cssをエディタで開きます。
上部にスキン名・説明文・サンプル画像URLや、作者さんのお名前、URLなどが書かれた部分があります。
/*
Name: Momoon(アクア)
Description: 水色を基調とした「cocoon」用のデザインスキン
Skin URI: https://rn.bex.jp/momoon/
Author: タイジーWP
Author URI: https://rn.bex.jp/
Screenshot URI: https://im-cocoon.net/wp-content/uploads/skin-momoon-aqua.png
Version: 1.0.2
Priority: 9850001000
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Copyright 2019 タイジーWP
mail:tt@tijaji.jp
URL:https://tijaji.jp
https://rn.bex.jp/
*/
すべて変更する必要はありませんが、スキン選択画面でややこしいので、最低「スキン名」は変更します。
- Name:スキン名
- Description:説明文
- Skin URI:スキンデモなどのアドレス
- Author:作者名
- Author URI:作者のアドレス
- Screenshot URI:スキンサンプル画像
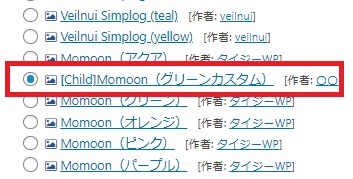
変更例
/*
Name: Momoon(グリーンカスタム)
Description: Momoon(アクア)をカスタムしたデザインスキン
Skin URI: https://rn.bex.jp/momoon/
Author: 〇〇
Author URI: https://XXXXXX/
Screenshot URI: http://XXXXX/XXX.jpg
スキン名、作者などを変更するとスキン一覧に表示された際に反映されます。
上記の変更例では、サンプル画像も用意し自サーバーへアップロードした後、その画像アドレスを指定していますので、以下のようにサンプルショットも表示できます。
サンプルショットはスキンフォルダ内のimagesフォルダに入れてもOK。
メイン・サブカラーを変える
Momoonのオリジナルカラーは以下の5色です。
- Momoon(グリーン)
- Momoon(アクア)
- Momoon(ピンク)
- Momoon(オレンジ)
- Momoon(パープル)
style.cssファイルをエディタで開きメインカラーとサブカラーを定義している部分のカラーコードを変更します。
※下の方にあります。
Momoon(アクア)の初期カラーは以下ですので、以下のカラーコードで検索し好きな色に置換するのが一番簡単です。
Before
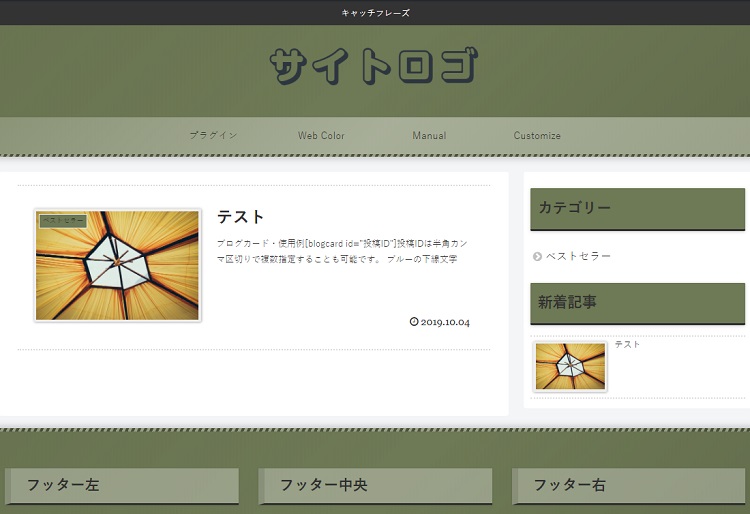
今回の例では以下のように変更しています。
After
記事タイトル(h1)デザインを変える
Before
Momoonの記事タイトルは「 」で囲うデザインです。
After
「 」を外して、1文字目をメインカラーの●で囲うカスタマイズをしてみます。
135行目あたりにある以下の部分を削除またはコメントアウト(/*~*/で囲う)します。
h1.entry-title:before,h1.archive-title:before{
border-left:2px solid #333;
border-top:2px solid #333;
top: 0;
left: 0;
}
h1.entry-title:after,h1.archive-title:after{
border-right:2px solid #333;
border-bottom:2px solid #333;
bottom: 0;
right: 0;
}
追加CSS
h1.entry-title::first-letter {
background-color: #6e7955; /*メインカラー*/
border-radius: 50%;
padding: 10px;
font-size: 28px;
color: #fff; /*文字色*/
margin-right: 5px;
}
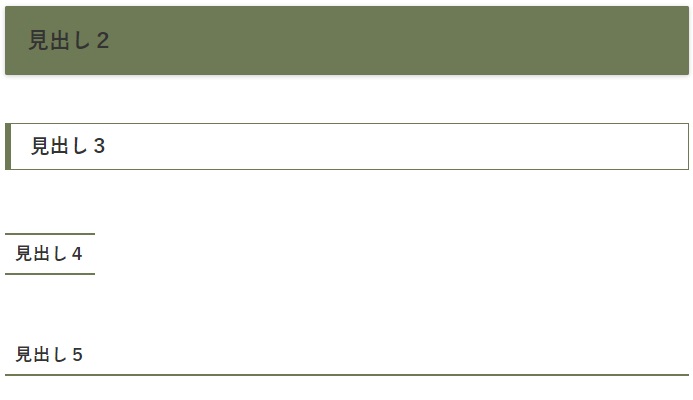
見出し(h2~h5)
Before
Momoonの見出しデザインは特にカスタマイズされておらず、Cocoonの初期デザインになっています。
気になるのは見出し4だけ装飾が短い事・・?
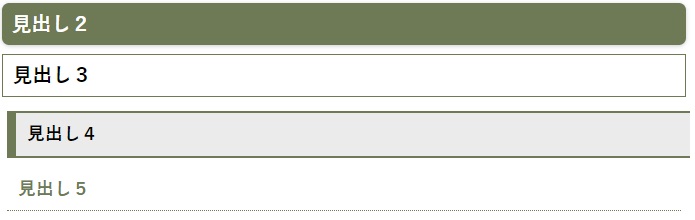
After
デザインは好きなように変更できます。とりあえず見出し4は装飾を横幅いっぱいに変更。
追加CSS
/************************/
/* 見出しタグ */
/************************/
.entry-content h2{
padding: 10px;
margin: 5px 0;
background: #6e7955;
border-radius: 8px;
color:#fff;
font-size:22px;
}
.entry-content h3{
padding: 10px;
margin: 10px 0;
color: #000;
border: solid 1px #6e7955;
}
.entry-content h4{
padding: 12px;
margin: 5px;
color: #000;
background: #ebebeb;
border-left: solid 10px #6e7955;
width:100%;
}
.entry-content h5{
padding: 12px;
margin: 5px;
color: #6e7955;
border-bottom: dotted 1px #6e7955;
}
見出しのデザインは以下に少しまとめていますのでご参考までに。
好きなカラーに変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒
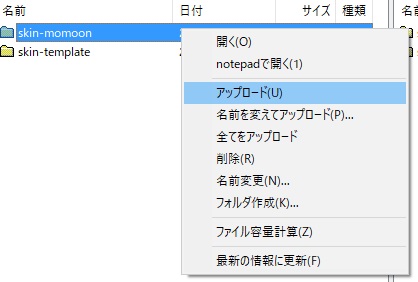
ファイルをアップロード
カスタマイズした「style.css」をフォルダごとサーバーのCocoon子テーマへアップロードします。
親テーマのスキンフォルダにアップロードしても反映されますが、親テーマのアップデート時に消えてしまうので子テーマに置きます。
以上で完了です。
























コメント