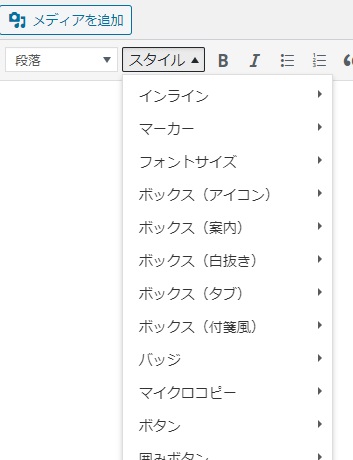
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。

文字装飾の一覧は以下にまとめています。
この記事はボックス(白抜き)、ボックス(タブ)、ボックス(付箋風)のカスタマイズ方法です。
ボックス(白抜き)とボックス(タブ)は、枠の設定が同じで、色も同じ5色に設定されていますので、これらを変更する事で、2種類の装飾が変更されます。ボックス(付箋風)は左端の線のみ、他の2つの枠線の設定と共通です。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
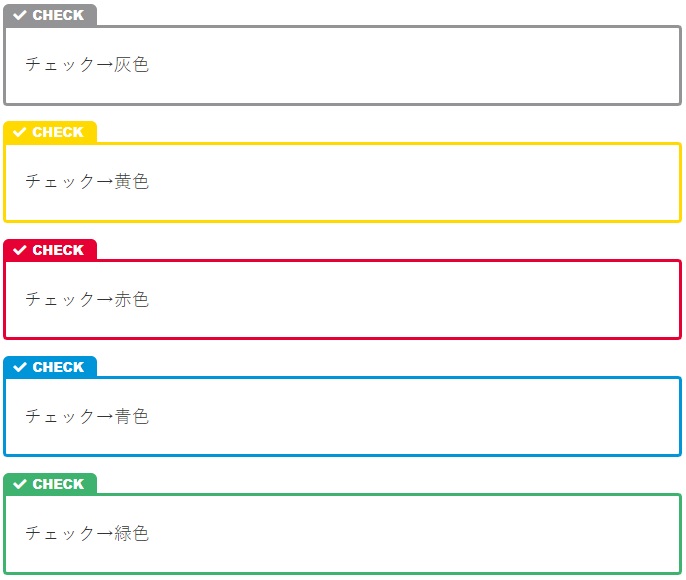
Before
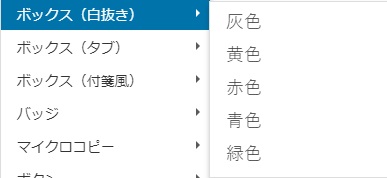
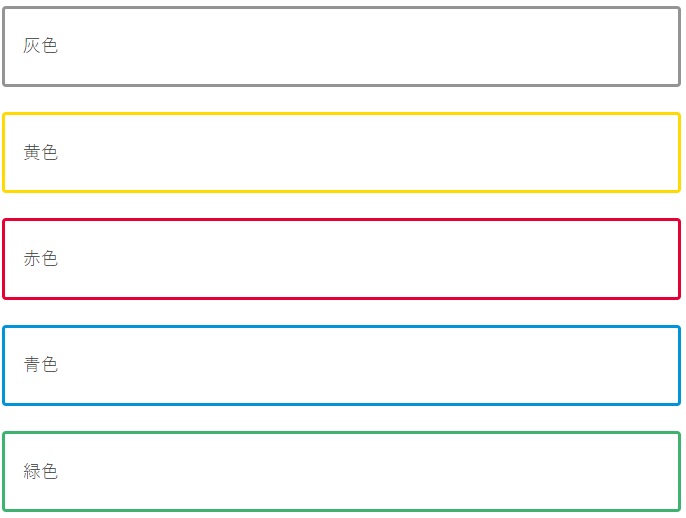
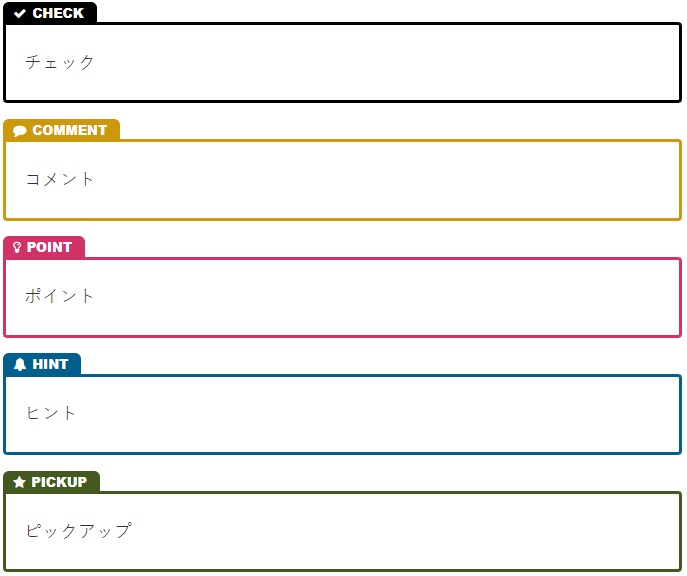
ボックス(白抜き)

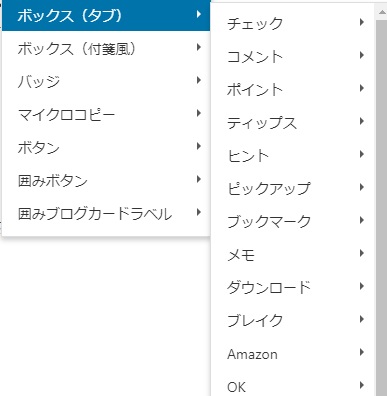
ボックス(タブ)

上記は「チェック」ですが、その他「コメント、ポイント、、、」のすべてにおいて影響します。
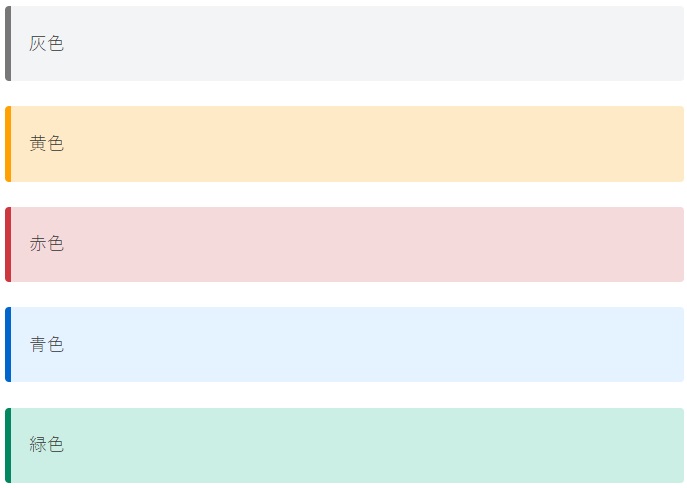
ボックス(付箋風)

白抜き・タブ・付箋風共通
初期値のCSS
デフォルトのCSSが以下ですので、このカラーコードの部分を好きな色に変更し、スタイルシートに追記します。
灰色に関しては、基本設定で定義されている為、グレーの色も変えたい場合は、以下の定義を行う一番上に記述します。
.blank-box { /*灰色*/
border: 3px solid #949495;
padding: 1.2em 1em;
margin: 1em 2%;
}
.blank-box.bb-yellow { /*黄色*/
border-color: #ffd900;
}
.blank-box.bb-red { /*赤*/
border-color: #e60033;
}
.blank-box.bb-blue { /*青*/
border-color: #0095d9;
}
.blank-box.bb-green { /*緑*/
border-color: #3eb370;
}
以降、カスタマイズに必要な部分のみを追記してご利用下さい。
枠の形状・太さを変える
線を細くする
.blank-box {border: 1px solid;}
白抜き
タブ
※付箋風には影響ありません。
線の形状を変える
二重線
.blank-box {border: 3px double;}
白抜き
タブ
付箋風
破線
.blank-box {border: 3px dashed;}
白抜き
タブ
付箋風
色を変える
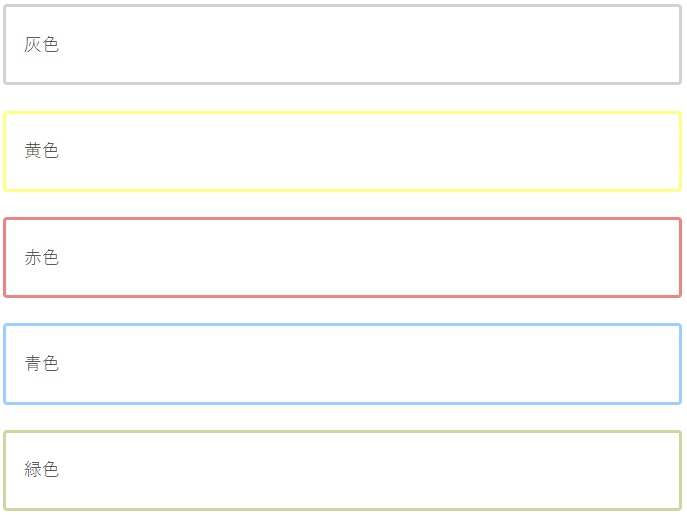
薄いバージョン
.blank-box {border-color: #d2d2d2;}
.blank-box.bb-yellow {border-color: #ffff82;}
.blank-box.bb-red {border-color: #ec8484;}
.blank-box.bb-blue {border-color: #9dceff;}
.blank-box.bb-green {border-color: #ced79f;}
.blank-box.bb-tab.bb-red .bb-label {
background-color: #ec8484;}
.blank-box.bb-tab.bb-blue .bb-label {
background-color: #9dceff;}
.blank-box.bb-tab.bb-green .bb-label {
background-color: #ced79f;}
.blank-box.bb-tab.bb-yellow .bb-label {
background-color: #ffff82;}
.blank-box.bb-tab .bb-label {
background-color: #d2d2d2;}
白抜き
タブ
※付箋風には影響ありません。
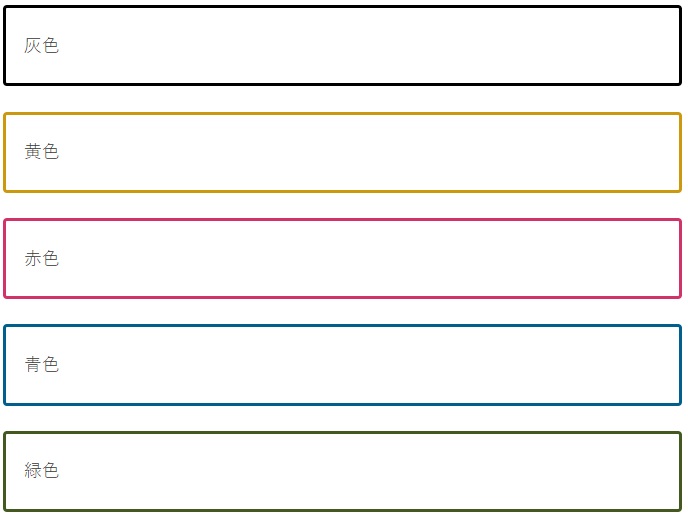
濃いバージョン
.blank-box {border-color: #000;}
.blank-box.bb-yellow {border-color: #cc980d;}
.blank-box.bb-red {border-color: #d23367;}
.blank-box.bb-blue {border-color: #005f8c;}
.blank-box.bb-green {border-color: #445920;}
.blank-box.bb-tab.bb-red .bb-label {
background-color: #d23367;}
.blank-box.bb-tab.bb-blue .bb-label {
background-color: #005f8c;}
.blank-box.bb-tab.bb-green .bb-label {
background-color: #445920;}
.blank-box.bb-tab.bb-yellow .bb-label {
background-color: #cc980d;}
.blank-box.bb-tab .bb-label {
background-color: #000;}
白抜き
タブ
余白を変える
少しスリムにする
.blank-box {
padding: 5px 10px;
margin: 5px;
}
タブ
付箋風
タブの文字を変える
タブ文字の初期CSSは以下の通りです。タブの文字は「content」の”~”を変える事で変更できます。
.bb-check .bb-label::after {content: "CHECK";}
.bb-comment .bb-label::after {content: "COMMENT";}
.bb-point .bb-label::after {content: "POINT";}
.bb-tips .bb-label::after {content: "TIPS";}
.bb-hint .bb-label::after {content: "HINT";}
.bb-pickup .bb-label::after {content: "PICKUP";}
.bb-bookmark .bb-label::after {content: "BOOKMARK";}
.bb-memo .bb-label::after {content: "MEMO";}
.bb-download .bb-label::after {content: "DOWNLOAD";}
.bb-break .bb-label::after {content: "BREAK";}
.bb-amazon .bb-label::after {content: "AMAZON";}
.bb-ok .bb-label::after {content: "OK";}
.bb-ng .bb-label::after {content: "NG";}
.bb-good .bb-label::after {content: "GOOD";}
.bb-bad .bb-label::after {content: "BAD";}
.bb-profile .bb-label::after {content: "PROFILE";}
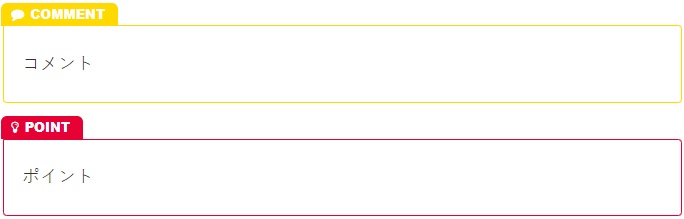
変更例
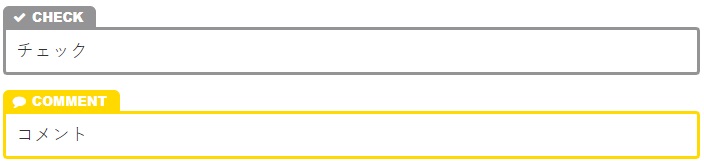
タブの文字を日本語にしてみる
.bb-check .bb-label::after {
content: "チェック";
}
.bb-comment .bb-label::after {
content: "コメント";
}
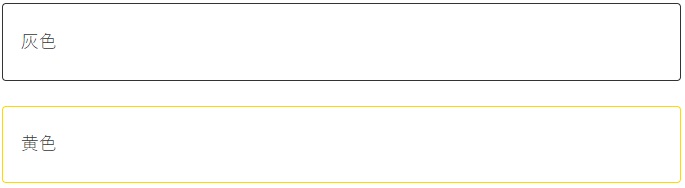
Before
After
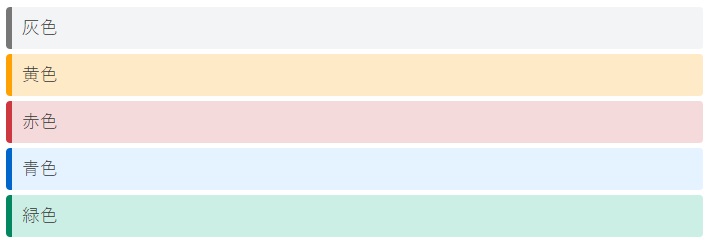
付箋風の色を変える
付箋風の初期CSSは以下の通りです。それぞれのカラーコードを好みに変更する事が出来ます。
/*付箋風*/
.blank-box.sticky {
border-width: 0 0 0 6px;
border-color: #777;
background-color: #f3f4f5;
}
.blank-box.sticky.st-yellow {
border-color: #FFA103;
background-color: #ffeac7;
}
.blank-box.sticky.st-red {
border-color: #CD3740;
background-color: #F5DADC;
}
.blank-box.sticky.st-blue {
border-color: #0066cc;
background-color: #E5F2FF;
}
.blank-box.sticky.st-green {
border-color: #028760;
background-color: #CBEFE4;
}
変更例
.blank-box.sticky {
border-color: #000;
background-color: #d2d2d2;
}
.blank-box.sticky.st-yellow {
border-color: #b19e14;
background-color: #ffff82;
}
.blank-box.sticky.st-red {
border-color: #da5883;
background-color: #ec8484;
}
.blank-box.sticky.st-blue {
border-color: ##003046;
background-color: #9dceff;
}
.blank-box.sticky.st-green {
border-color: #353c1a;
background-color: #ced79f;
}
Before
After
その他の文字装飾
その他、文字装飾のカスタマイズは以下をご覧ください。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒































コメント
いつも参考にさせていただいています。
どの記事も分かりやすく本当に感謝いたします。
ゴリラアーキテクトさま
こちらこそ、ご丁寧にありがとうございます。
今後ともお役に立てれば幸いです。
いきなり失礼いたします。
質問があります。
タブの文字を変える際、cocoon上のスタイルで表示されるチェック、コメント、ポイント、、、、、があると思いますが、そこの文字を変更するときはどうしたらいいのでしょうか?
文章が稚拙で申し訳ないです。
よろしくお願いいたします。
碧さま はじめまして。
ボックス(タブ)のスタイルの事で大丈夫ですか?
この記事に方法を書いていますので、
”タブの文字を変える”という項目をご覧ください。