サイドバーなどに表示すると便利な自サイト内の検索フォームのデザインをカスタマイズしてみます。
WordPressの標準ウィジェット「検索」のカスタマイズです。
カスタマイズサンプル
Before
Cocoonのデフォルトは以下です。
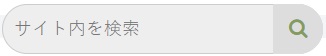
After
まるっこいデザインにし、サーチボタンに色を付けました。
オンマウス時のサーチボタン
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
CSS
以下のCSSを追記します。
/*検索フォーム*/
.search-edit {
height:50px;
padding:0 10px;
border-radius:25px !important;
outline:0;
background:#eee;
}
[type="submit"].search-submit {
height:50px;
width:50px;
top:0;
right:0;
background:#839b5c;
color:#fff;
border:none;
border-radius:0 25px 25px 0;
}
[type="submit"].search-submit:hover{
color:#839b5c;
background:#ddd;
}
その他のカスタマイズ方法
検索フォームの設定内容を変更してしまう事でも可能です。
検索フォーム設定内容を変える場合は、親テーマ内直下にある「searchform.php」を子テーマにコピーして編集する方法で可能。
PHPファイルを編集するのは抵抗がある場合は、ウィジェットを使わずに自身で作成したフォームを使えばもっと自由なデザインが可能です。
詳細は以下にまとめています。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒








コメント
こんにちは。
いつもありがたいカスタマイズの記事を参考にさせて頂いております。
サイドバーの検索窓については綾系さんの本記事を参考にカスタマイズしましたが、検索をかけた後に、虫眼鏡の”〇〇”の下に、「メインのところに現れる検索窓を消す方法」はあるのでしょうか?
サイドバーにあってメインにもあると、2つはいらないなと思ってしまって…
もしカスタマイズの方法をご存知でしたら教えて頂けると嬉しいです。
宜しくお願い致します。
たろきちさま 初めまして。
検索フォームの表示位置は、ご自身で設定されているウィジェットによると思うので
不要な箇所のウィジェットから削除すればよいかと思います。
綾糸さん、教えて下ってありがとうございました。
ウィジェットに設定した検索フォームではなく、サイト内の検索結果ページの上に、入力済みワード付き現れる検索ボックスのことなんです。これを削除したいと思っていましてw
たろきちさま
なるほど、勘違いの回答、失礼しました。
ですが、これは検索ウィジェットの仕様だと思うので非表示は難しいと思います。