Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。

文字装飾の一覧は以下にまとめています。
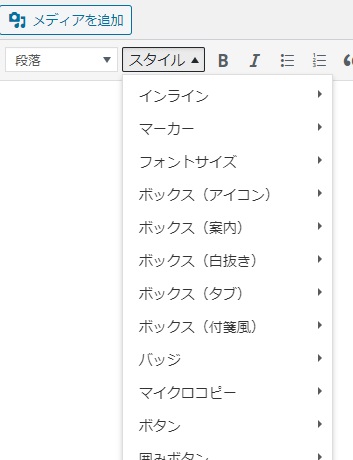
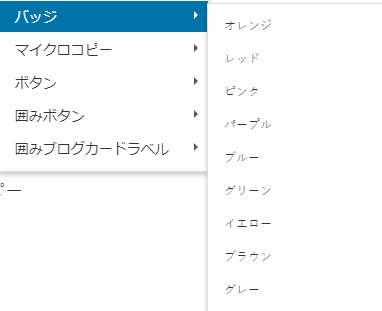
この記事はバッジのカスタマイズ方法です。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
バッジ
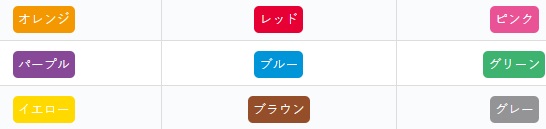
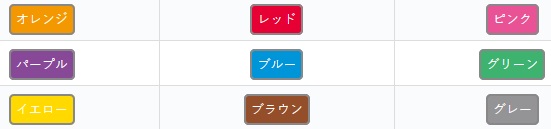
Before

初期値のCSS
デフォルトのCSSは以下の通り。
/*バッジ*/
.badge, .badge-red, .badge-pink, .badge-purple, .badge-blue, .badge-green, .badge-yellow, .badge-brown, .badge-grey {
color: #fff;
padding: 1px 5px 0;
border-radius: 2px;
font-size: 12px;
}
.badge{background-color: #f39800;}
.badge-red {background-color: #e60033;}
.badge-pink {background-color: #e95295;}
.badge-purple {background-color: #884898;}
.badge-blue {background-color: #0095d9;}
.badge-green {background-color: #3eb370;}
.badge-yellow {background-color: #ffd900;}
.badge-brown {background-color: #954e2a;}
.badge-grey {background-color: #949495;}
以降、カスタマイズに必要な部分のみを追記してご利用下さい。
色を変える
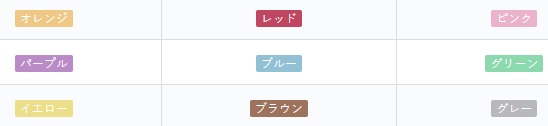
薄い色にしてみる
.badge{background-color: #f0c886;}
.badge-red {background-color: #bf4762;}
.badge-pink {background-color: #ebb2cb;}
.badge-purple {background-color: #bb8bc7;}
.badge-blue {background-color: #92c1d6;}
.badge-green {background-color: #8bd9ac;}
.badge-yellow {background-color: #edde8a;}
.badge-brown {background-color: #9e735d;}
.badge-grey {background-color: #b9b9bd;}ボタンの色を薄くして文字が見えにくい場合は以下のように文字色を追記して下さい。
.badge-yellow {
background-color: #edde8a;
color:#000; /*文字色*/
}
枠の形状を変える
少し大きくします
.badge{
padding: 5px;
border-radius: 5px;
font-size: 13px;
}
枠線を付ける
.badge{
padding: 5px;
border-radius: 5px;
font-size: 13px;
border: solid 2px #888;
}
その他の文字装飾
その他、文字装飾のカスタマイズは以下をご覧ください。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒














コメント