Cocoonの新着記事ウィジェットのカードをカスタマイズしてみます。
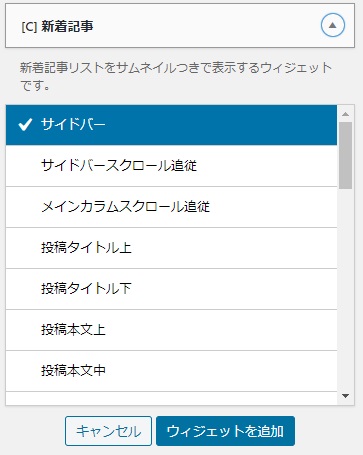
新着記事ウィジェットはCocoonオリジナルウィジェットと

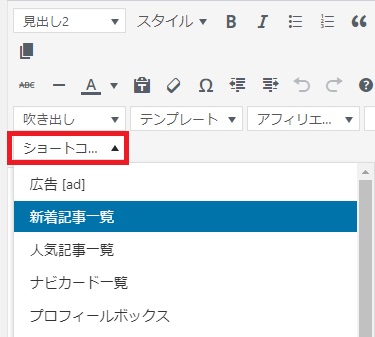
記事内などにも使えるショートコードもあり

カスタマイズを行うとどちらも同じようにデザイン変更が可能です。
ショートコードの使い方は以下をご覧ください。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
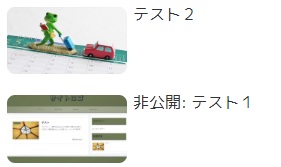
Before

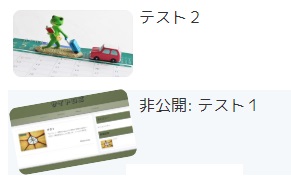
カスタマイズ
画像の角を丸める

CSS
.new-entry-card img{border-radius:8px;}
オンマウスで画像を傾ける

CSS
/*オンマウスで傾ける*/
.new-entry-cards img {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.new-entry-card img:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
.new-entry-card img{border-radius:8px;}
カードに色・枠を付ける

CSS
.new-entry-card{
background-color: #afc5dc; /*背景色*/
border: solid 1px #ccc; /*枠線形状・色*/
}
.new-entry-card img{ /*アイキャッチが左端にくっつくので少し余白*/
padding-left:3px;
}
角を丸めるには、上記の {}内に以下を追記
border-radius:8px; /*角丸め(pxまたは%で指定)*/
オンマウスで背景色、ふわっと立体的に浮き上がる。

CSS
.new-entry-card:hover { /*マウスオン時*/
background-color: #afc5dc; /*背景色*/
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 0 0 10px #3d5069; /*影の色*/
}
/*オンマウスで傾ける*/
.new-entry-cards img {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.new-entry-card img:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒





コメント