Cocoonに限らずですが、PHPファイルを編集するのはリスクが伴います。
最初から子テーマに用意されているものと、親テーマにしかないものがあり、特に親テーマにしかないファイルを触りたい場合には手順がありますのでまとめておきます。
親テーマ・子テーマについて
css や php をダイレクトに編集する場合、
テーマを変えた時はもちろん、そのテーマのバージョンが更新された時、カスタマイズしたコードはすべて上書きされ消えてしまいます。
それを防ぐためには、使用テーマに関連づけた子テーマを用意し、親テーマは触らずに、子テーマをカスタマイズする事で回避できます。

カスタマイズを行う際に、万一、子テーマを使っておられないようなら
まずは子テーマの導入から!
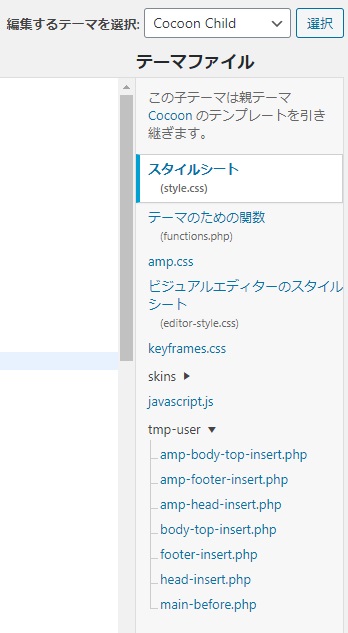
子テーマにあるPHPファイル
- function.php
- amp-body-top-insert.php
- amp-footer-insert.php
- amp-head-insert.php
- body-top-insert.php
- footer-insert.php
- head-insert.php
- main-before.php
上記、function.php以外のファイルは「tmp-user」フォルダ内にあり、ユーザーがカスタマイズを行いやすいように用意されたファイルになります。
使い方
head-insert.php
ヘッダー部分(<head></head>内)にタグを挿入したい時
footer-insert.php
フッター部分に解析タグを挿入したい時
body-top-insert.php
は<body>タグ直後にタグを挿入したい時
main-before.php
<main>の直前にタグを挿入したい時
※ヘッダー、フッター、BODYはAMP用ファイルもあり


子テーマにあるファイルでも、
万一の場合は復元出来るようにしておきましょう。
親テーマにしかないPHPファイル
カスタマイズを行う際に、どうしてもPHPを触る必要があり、それが親テーマにしかないファイルであった場合には、
内容はそっくりそのまま残して、必要な個所に追記、編集、削除を加え子テーマフォルダへアップロードします。
(または、コピーを先に子テーマ内へアップロードし、テーマエディターから編集する事も可能)
サーバーとローカルのファイル送受信はFTPツールなどを使うのが便利です。
ファイルをサーバーへアップロード、ダウンロードする為のFTP操作については以下を参考にして下さい。
親テーマの特定フォルダ内にあるPHP
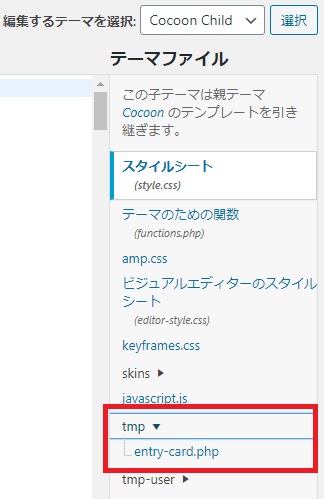
親テーマ内で「cocoon-master」フォルダの直下ではなく、なんらかのフォルダ内にあるPHPファイルの場合は、同名のフォルダを子テーマにも作成し、その中にコピーしたPHPファイルを入れます。
例
親テーマのtmpフォルダ内にあるPHPファイル:entry-card.php
親テーマでの場所
子テーマにもtmpフォルダ作成

function.phpの編集
function.phpは、とても重要なファイルです。
エラーがあると、WordPress自体も動かなくなる事もあります。
Cocoonには子テーマにも用意されていますが、何か編集したい際には
function.phpを触るのはちょっと怖いなーと言った場合には、
function.phpを直接編集する事なく、簡単にコードを追加したり編集したり、更にはコード単位で管理できて ON・OFFもでき、万一の際にはセーフモードでワードプレスを立ち上げる便利なプラグインもあります。
詳細は以下をご覧ください。
スタイルシートの編集
ついでに、カスタマイズと言えば手軽なCSS(style.css)です。
CSS追記は以下のいずれかから行えます。
外観→カスタマイズ→追加CSS
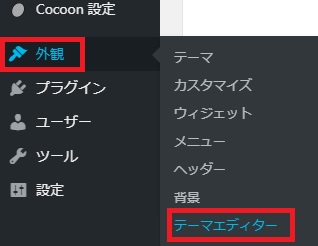
外観→テーマエディター→style.css







コメント