サイドバーなどに表示するカテゴリーウィジェットをカスタマイズしてみます。
主なデザイン内容は以下です。
- アイコンフォントを付ける
- カラーを付ける
- 投稿数に背景色を付ける
- 行間を調整
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css

綾糸
アイコンフォントやカラーなど、お好きに変更してご利用下さい。
カスタマイズサンプル
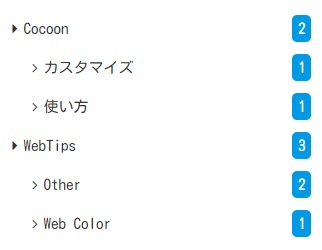
パターン1

CSS
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #0099e3; /*ホバー色*/
}
.cat-item a::before {
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #0099e3;
}
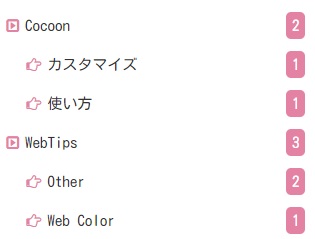
パターン2

CSS
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #e382a2; /*ホバー色*/
}
.cat-item a::before {
font-family: FontAwesome;
content: 'f152'; /*親カテゴリーアイコン*/
color: #e382a2;
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f0a4'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #e382a2;
}
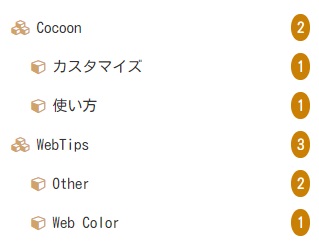
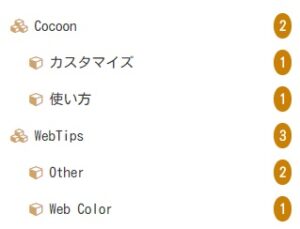
パターン3

CSS
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #ca8004; /*ホバー色*/
}
.cat-item a::before {
font-family: FontAwesome;
content: 'f1b3'; /*親カテゴリーアイコン*/
margin-right: 6px;
color:#d0a36a;
}
.cat-item .children a::before {
content: 'f1b2'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 50%;
color: #fff;
background: #ca8004;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒






コメント