固定ページには投稿日や更新日の情報はほぼ要らないですよね。
たとえば「お問い合わせフォーム」や「404 Not Found」、「自動生成されるサイトマップ」などに更新日があっても意味がありません。
今回は、固定ページの投稿日、更新日、更に投稿者情報を非表示にする方法です。
デフォルト 投稿日 表示サンプル
デフォルト 投稿者 表示サンプル

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
すべての固定ページで非表示
投稿日・更新日のみを非表示にする場合
/************************/
/* 固定ページの日時を非表示 */
/************************/
.page .date-tags{ /*投稿日・更新日*/
display: none;
}
投稿日・更新日・投稿者情報を非表示にする場合
/************************/
/* 固定ページの不要情報を非表示 */
/************************/
.page .date-tags, /*投稿日・更新日*/
.page .author-info{ /*投稿者情報*/
display: none;
}
投稿日・更新日・投稿者情報・アイキャッチを非表示にする場合
/************************/
/* 固定ページの不要情報を非表示 */
/************************/
.page .date-tags, /*投稿日・更新日*/
.page .author-info, /*投稿者情報*/
.page .eye-catch-wrap { /*アイキャッチ*/
display: none;
}
特定のページだけ非表示
日付を表示したいページもある場合は、表示したくないページのみを指定してCSSに記述する事で可能です。
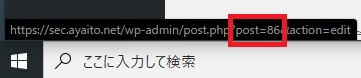
表示したくないページのIDを調べます。
対象記事の編集にカーソルを載せる

ブラウザの下部にアドレスが出るので、その「post=XX」の数字部分がユニークIDです。
以下の例なら 86

投稿日・更新日のみを非表示にする場合
/************************/
/* 固定ページの日時を非表示 */
/************************/
.page-id-XX .date-tags{ /*投稿日・更新日*/
display: none;
}
page-id-XX のXX部分に記事IDを入れて下さい。
複数ページを指定する場合は、カンマ「,」で。
/************************/
/* 固定ページの日時を非表示 */
/************************/
.page-id-XX .date-tags,
.page-id-XX .date-tags,
.page-id-XX .date-tags {
display: none;
}
アイキャッチを非表示にする場合
/************************/
/* 特定ページのアイキャッチを非表示 */
/************************/
.page-id-XX .eye-catch-wrap { /*アイキャッチ*/
display: none;
}
ついでにSNSボタンの非表示
ちなみに固定ページでSNSシェアボタンを表示しない場合は、以下で。
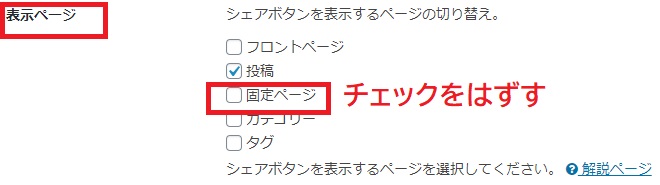
Cocoon設定 → SNSシェア
Cocoon設定 → SNSフォロー

シェアボタンには ページトップとボトムの2か所に表示エリアがあるので、どちらも要らない場合は2か所のチェックを外します。




コメント