Cocoonの独自スキン「2020TOKYO」オリンピックカラーに使えるタブ切替メニューのデザインです。
元のスキンは以下です。

Cocoonのスキン「2020 TOKYO」オリンピックエンブレムカラー
Cocoonの独自スキン「2020年東京オリンピック」バージョンを作成しました。 2020年東京オリンピックエンブレムの紺と赤を使ったスキンです。 参考:東京2020公認マークガイドライン(PDF) 2020/05/22 カテゴリー・タグウ...
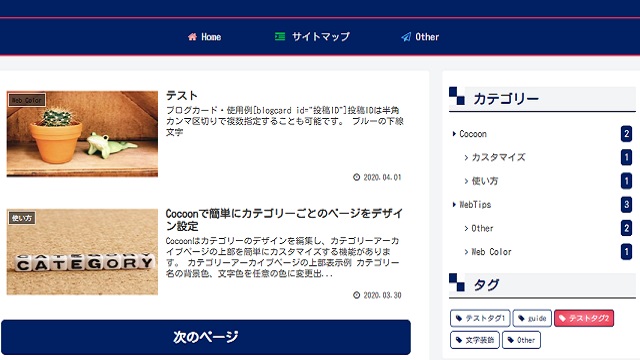
タブで切り替えて、カテゴリー別の最新記事などを表示できるデザイン部品も作成しています。
このスキン用のデザインは以下の記事からコピペ出来ます。

Cocoonのスキン「2020TOKYO」用部品:タブ切替メニュー
Cocoonの独自スキン「2020TOKYO」オリンピックカラーに使えるタブ切替メニューのデザインです。 元のスキンは以下です。 カテゴリー・タグウィジェット用の部品もあります。 タブ切替メニュー サンプル 初期表示の1つ目のタブには、サイ...
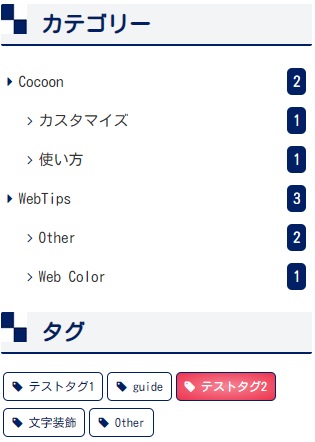
カテゴリー・タグウィジェット
サンプル


カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
デザインCSS
基本カラー
東京オリンピックエンブレムのカラーコード
| #002063 | #ee334e |
CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #002063; /*ホバー色*/
}
.cat-item a::before {
color: #002063;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #002063;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #002063; /*枠線色*/
color:#002063; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(rgba(238,51,78,0.6), #ee334e); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}






コメント