Cocoonのグローバルナビバーをカスタマイズしてみます。
コピペで実装できます。お好きなカラーに色変更してご自由にご利用下さい。
アイコンフォント設定方法や、その他のカスタマイズは以下も参考にして下さい。

Cocoonのグローバルナビメニューにアイコンフォントとカスタマイズ
Cocoonのメニューは、補足説明を出せる機能があります。グローバルナビメニューの設定方法とアイコンフォントを表示する方法、更に少しデザインカスタマイズもしてみます。 グローバルナビの設定 グローバルナビの背景色と文字色は以下から任意の色に...

簡単!グローバルメニューのアイコンやラベルを色分けする
グローバルナビメニューには、簡単にアイコンフォントを設定できますが、そのアイコンフォントの色を変更したり、ラベル(メニュー)ごとに色分けする方法についてです。 Cocoonに限らず、FontAwesomeが使えるテーマであれば同様に行えます...
アニメーション効果のカスタマイズは以下にまとめています。

Cocoonのグローバルナビのアニメーション効果カスタマイズ
Cocoonのグローバルメニューの動きをカスタマイズしてみるサンプルです。 その他のカスタマイズは以下にもまとめています。 カスタマイズ方法 簡単なCSS追記のみです。 CSS追記は以下のいずれかから行って下さい。 外観→カスタマイズ→追加...
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
カスタマイズサンプル
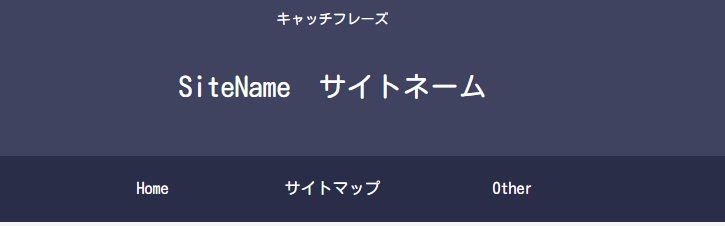
パターン1
シンプルなメニューです。

ホバー時は、丸みのある少し薄い背景色に変化します。

CSS
/************************
* ヘッダーとグローバルナビ
/************************/
.site-name-text{
color: #fff;
}
.header-container{
color: #fff;
background-color:#3f4360;
}
.header-container .navi {
background: #292d48;
border-top:2px solid #292d48;
border-bottom:2px solid #292d48;
}
#navi .navi-in a {
color: #fff;
}
#navi .navi-in>.menu-header .sub-menu {
background:#292d48;
}
#navi .navi-in a:hover {
background-color: #3f4360;
border-radius:5px;
}
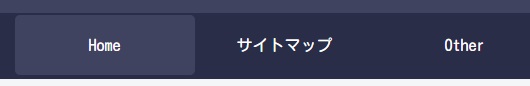
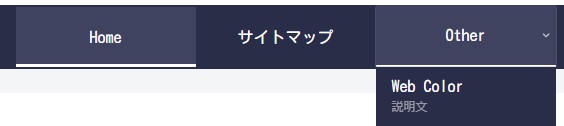
パターン2
カレント(今いるページ)の色を変え、アンダーラインを出しています。

ホバー時

CSS
/************************
* グローバルナビ
/************************/
.header-container .navi {
background: #292d48;
}
#navi .navi-in a {
color: #fff;
}
#navi .navi-in>.menu-header .sub-menu {
background:#292d48;
}
#navi .navi-in>.menu-header .sub-menu {
background:#292d48;
}
#navi .navi-in a:hover {
background-color: #3f4360;
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 2px 1px #ffffff;
}
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor {
border-bottom: 3px solid #ffffff;
background: #3f4360;
}
.menu-header .menu-item:hover {
border-bottom: 3px solid #292d48;
background: #3f4360;
}
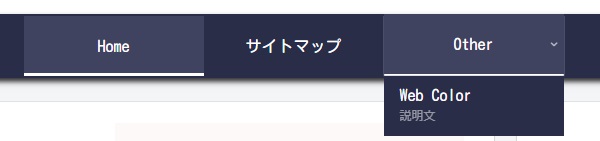
パターン3
上記「パターン2」にナビバーに影を付けたバージョン

CSS
/************************
* グローバルナビ
/************************/
.header-container .navi {
background: #292d48;
box-shadow: 0px 3px 5px 0px #333; /*影*/
}
#navi .navi-in a {
color: #fff;
}
#navi .navi-in>.menu-header .sub-menu {
background:#292d48;
}
#navi .navi-in>.menu-header .sub-menu {
background:#292d48;
}
#navi .navi-in a:hover {
background-color: #3f4360;
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 2px 1px #ffffff;
}
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor {
border-bottom: 3px solid #ffffff;
background: #3f4360;
}
.menu-header .menu-item:hover {
border-bottom: 3px solid #292d48;
background: #3f4360;
}
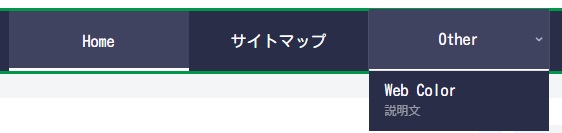
パターン4
「パターン2」に上下ボーダーカラーをつけたバージョン

CSS
/************************
* グローバルナビ
/************************/
.header-container .navi {
background: #292d48;
border-top:3px solid #00974b;
border-bottom:3px solid #00974b;
}
#navi .navi-in a {
color: #fff;
}
#navi .navi-in>.menu-header .sub-menu {
background:#292d48;
}
#navi .navi-in>.menu-header .sub-menu {
background:#292d48;
}
#navi .navi-in a:hover {
background-color: #3f4360;
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 2px 1px #ffffff;
}
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor {
border-bottom: 3px solid #ffffff;
background: #3f4360;
}
.menu-header .menu-item:hover {
border-bottom: 3px solid #292d48;
background: #3f4360;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント