Cocoonにはランキング機能があり、評価の★を5段階(0.5刻み)に表示する機能があります。
ランキング機能のサンプル
使い方サンプル
手順
- STEP1テンプレート登録テンプレートに★1~5のHTMLを登録する
- STEP2記事内に挿入記事内に挿入する
Cocoonのテンプレート機能を利用し、登録しておけば簡単に可能です。
早速やり方とソースを。
テンプレート登録
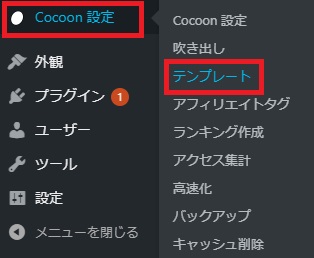
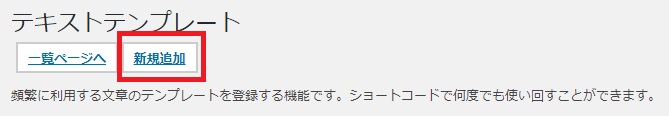
Cocoon設定 → テンプレート を開きます。
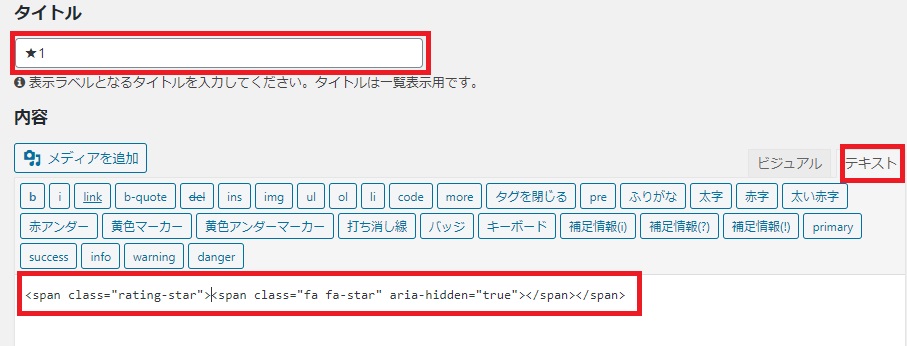
わかりやすいタイトルを入れ、内容部分にコードをコピペで貼付けます。
テンプレート一覧で、各テンプレートのショートコードが確認出来ます。
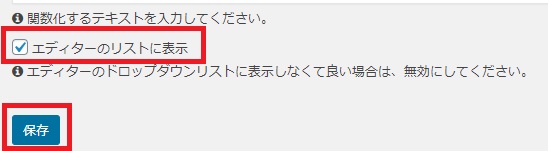
「エディターのリストに表示」にチェックを入れていれば、ショートコードを直接入力しなくても簡単に挿入可能です。
コードサンプル
Cocoonのランキングで利用している★部分のクラス名を利用しています。
★1
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span></span></p>
★1.5
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star-half" aria-hidden="true"></span></span></p>
★2
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span></span></p>
★2.5
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star-half" aria-hidden="true"></span></span></p>
★3
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span></span></p>
★3.5
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star-half" aria-hidden="true"></span></span></p>
★4
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span></span></p>
★4.5
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star-half" aria-hidden="true"></span></span></p>
★5
<p><span class="rating-star"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star" aria-hidden="true"></span></span></p>
記事内に挿入する
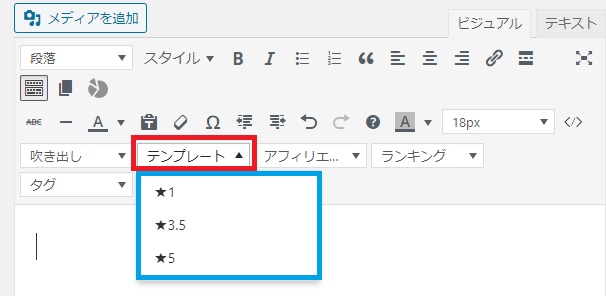
記事編集画面で、「テンプレート」メニューを開くと登録したものが表示されますので、簡単に挿入出来ます。
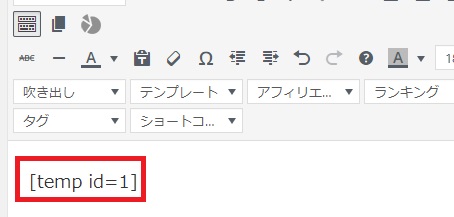
挿入すると以下のようにショートコードで表示されます。
「評価」などの文字を並列表示したい場合
普通に以下のように並べて記述しても
表示は以下の通り、2行になってしまいます。
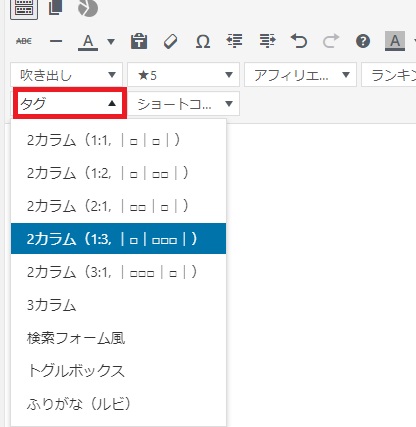
レイアウト的には 2カラム(1:3)が良いかと思いますがお好みで。
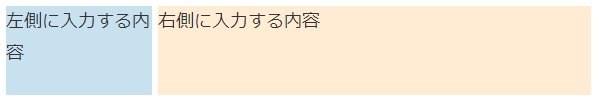
カラム挿入すると以下のように表示されるので、
それぞれを編集します。
上記での表示例
編集画面ではわかりやすいように背景に色がついていますが、実際には色はありません。記事での表示は以下の通り。
★のカスタマイズ
★の色やサイズを変えたい場合は、
一つ目の<span>タグで指定するクラス名を任意に変更し、その設定をCSSで追記すれば可能です。
ランキング機能で表示される★も同様に変わって良い場合は、クラス名を変更せずに「rating-star」にデザイン設定CSSを追記。
具体例
ランキング機能での★も同じ表示の場合
.rating-star { /*★*/
color: #0095d9; /*色*/
font-size:14px; /*サイズ*/
}
記事内利用時
ランキングウィジェット表示
記事内で利用する★だけ変える場合は、上記CSSの「rating-star」部分を任意のクラス名に変更し、そのクラス名でテンプレート登録時のHTMLを書きます。
<p><span class="任意のクラス名"><span class="fa fa-star" aria-hidden="true"></span><span class="fa fa-star-half" aria-hidden="true"></span></span></p>
ランキング機能自体の使い方については以下をご覧ください。























コメント