Cocoonのブログカードをカスタマイズしてみます。
Cocoonにはブログカード用の装飾コード(囲みブログカードラベル)もたくさんありますが、基本的な枠のデザインカスタマイズになります。
囲みラベルを使用しているものも、使用しないものも同様のデザインになります。
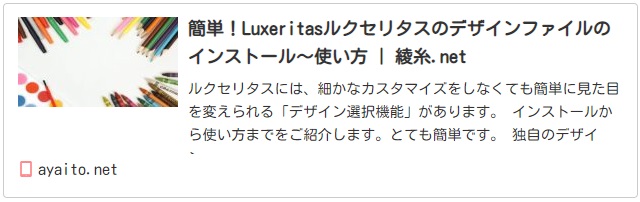
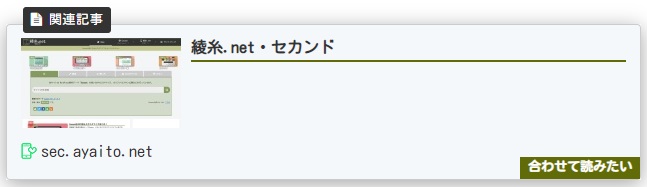
初期表示サンプル

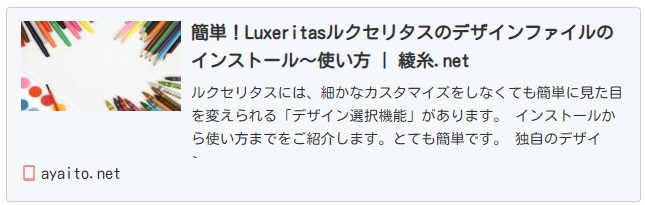
ホバー時

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
CSSを記述
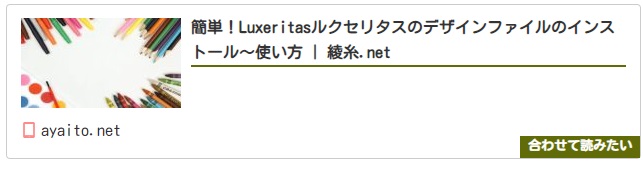
サンプル

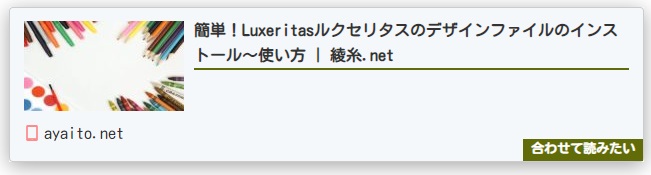
ホバー時


/************************
/ ブログカード
/************************/
.blogcard {border-color: #ccc;} /*枠線の色*/
.blogcard-wrap:hover { /*ホバー時*/
box-shadow: 0 4px 20px #a5a5a5; /*影の色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
}
/*タイトル*/
.blogcard-title{
font-size:16px; /*文字サイズ*/
border-bottom: 2px solid #616B07; /*タイトル下にアンダーライン*/
}
/*記事抜粋文*/
.blogcard-snippet{display:none;} /*表示しない*/
/* 【合わせて読みたい】表示 */
.blogcard::before {
content: "合わせて読みたい"; /*表示する文字*/
position: absolute;
width: 120px; /*幅*/
height: 22px; /*高さ*/
text-align: center; /*文字を中央に*/
color: #fff; /*文字色*/
font-size: 13px; /*文字サイズ*/
background: #616B07; /*背景色*/
font-weight: bolder; /*太字*/
bottom: 0;
right: 0;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント