Cocoonにはサイトマップを自動生成するショートコード機能があり、
記事一覧、固定ページ一覧、カテゴリー、アーカイブを表示出来ますが、
- カテゴリー単位に分ける
- 並び変える
などが出来ない為、カテゴリー単位に表示する為に「新着記事一覧ウィジェット」を利用してサイトマップページを作る方法についてです。
今回はサイトマップショートコードは使用しませんが
サイトマップショートコードについては以下をご覧ください。

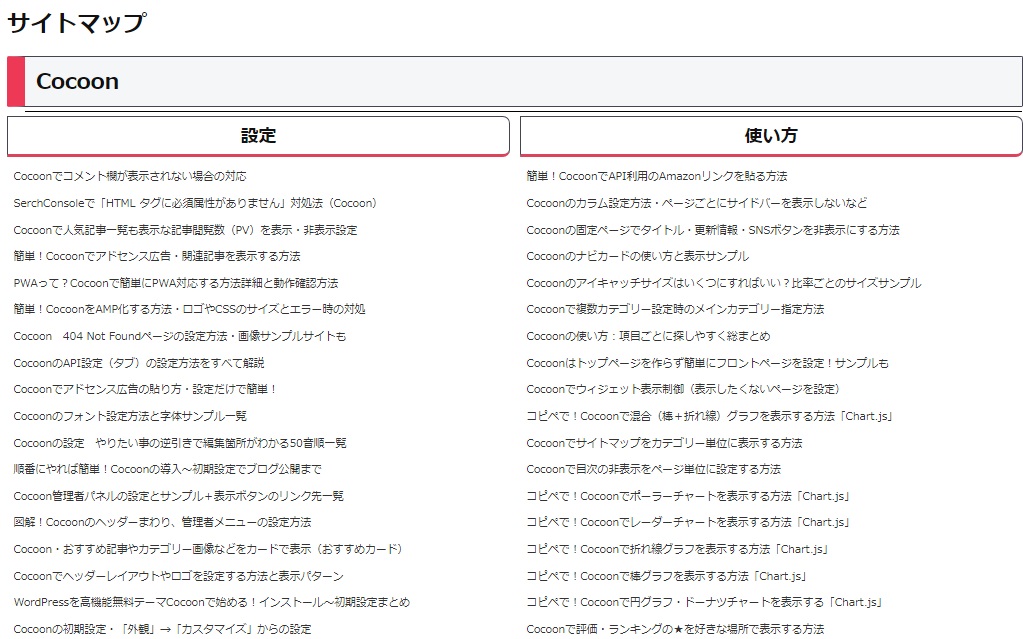
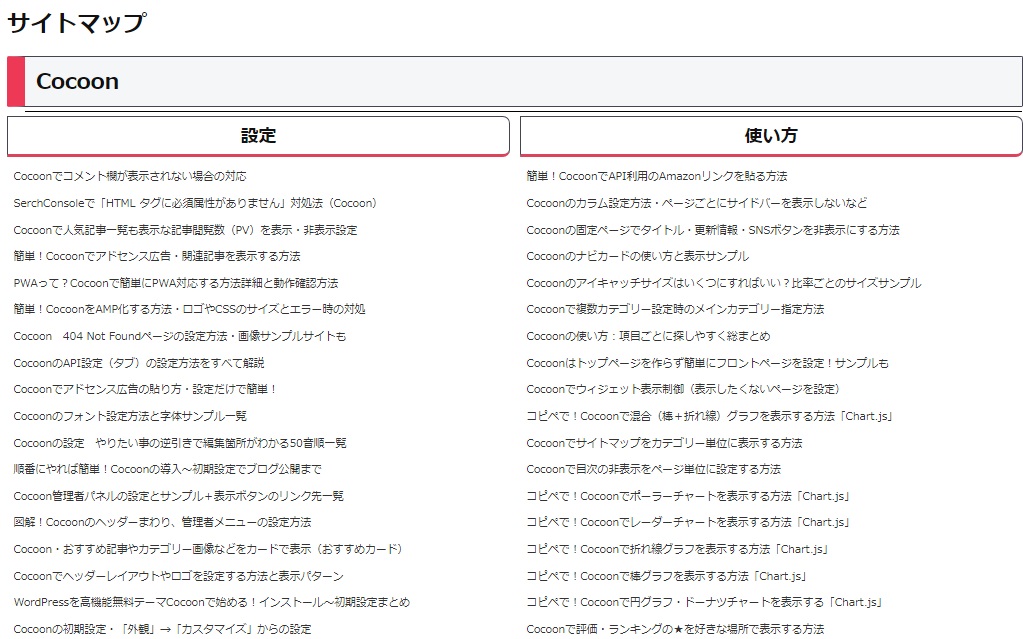
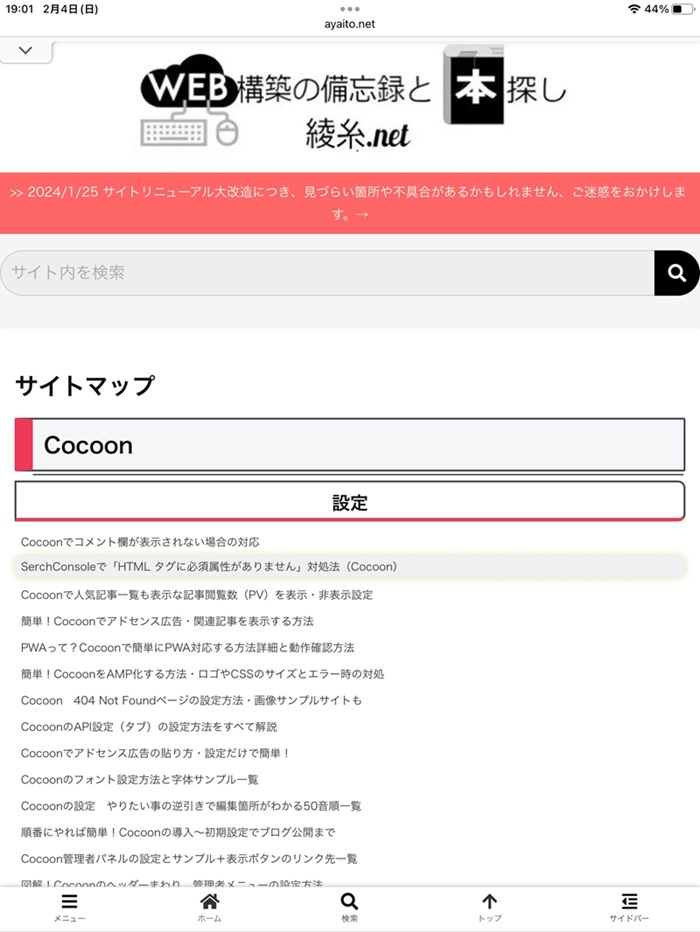
当サイトでは、現時点で850本ほどの記事があり、カテゴリーもごちゃまぜで一覧で出るのは非常に見にくい為、カテゴリーごとに以下のように表示しています。

この記事でご紹介する新着記事一覧ショートコードを使ったやり方+カスタマイズCSSで簡単に行えます。
最下部でご紹介します。
手順
- STEP1カテゴリーID表示するすべてのカテゴリーIDを調べる
- STEP2ページ作成サイトマップ用の固定ページを新規作成する
- STEP3ショートコード新着記事一覧ショートコードを記述・編集する
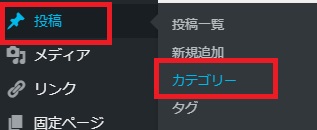
カテゴリーIDの調べ方
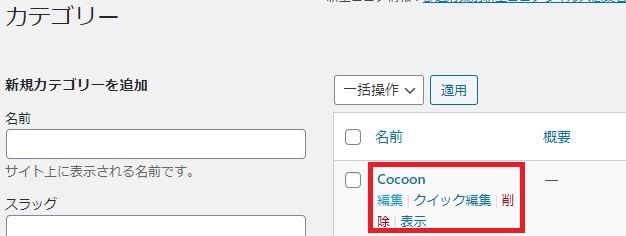
カテゴリーやタグには、投稿記事同様にワードプレスによるユニークIDが自動で振られます。そのユニークIDを調べる必要があります。


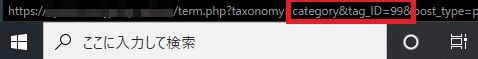
ブラウザの下部にアドレスが出るので、そのID=XXの数字部分がIDになります。
以下の例なら 99

固定ページを作成する

パターン1
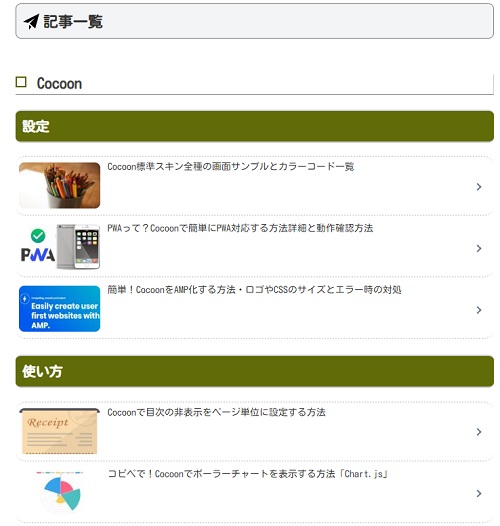
表示サンプル

ショートコードには色々なオプションがあるので、お好みのデザインや表示項目、順序などで設定して下さい。
新着記事一覧ショートコードの使い方やオプションの詳細は以下にまとめています。

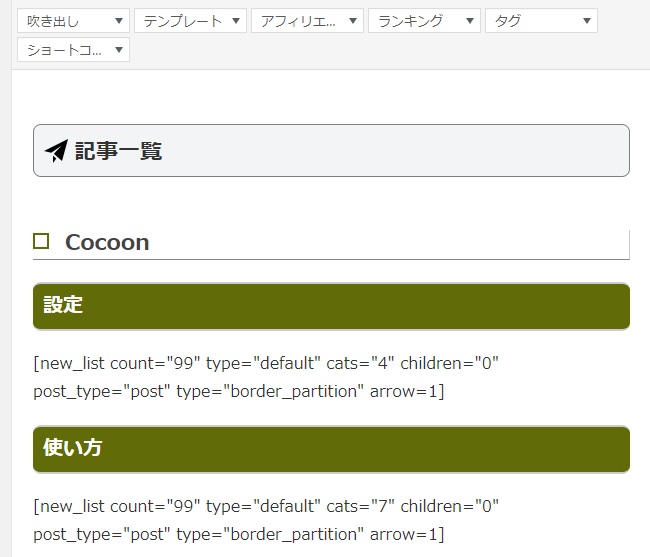
ショートコードサンプル
[new_list count="XX" type="default" cats="XX" children="0" post_type="post" type="border_partition" arrow=1]
サンプルご利用の場合の編集箇所は以下です。
cats=”XX“ カテゴリーID
記事編集画面サンプル

パターン2
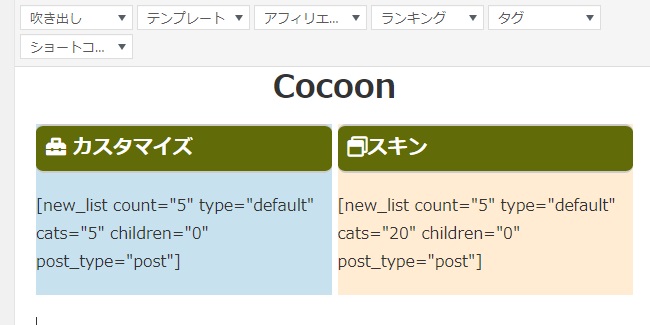
並列表示の例

2カラム1行分
横並び2列の1行分です。以下を必要な行数だけ繰り返して記述して下さい。
ショートコードサンプル
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;">カテゴリー1</h3>
[new_list count="XX" type="default" cats="XX" children="0" post_type="post"]
</div>
<div class="column-right">
<h3 style="text-align: center;">カテゴリー2</h3>
[new_list count="XX" type="default" cats="XX" children="0" post_type="post"]
</div>
</div>
サンプルご利用の場合の編集箇所は以下です。
<h3 style=”text-align: center;”>カテゴリー1</h3>
count=”XX“ 表示件数(数値)
cats=”XX“ カテゴリーID
記事編集画面サンプル

カラム配置については以下にまとめています。

当サイトのカスタマイズ例

- カテゴリー単位に
- 好きなカテゴリー順に
- 2カラムで表示し
- アイキャッチ非表示
- 文字を小さく
Cocoonのレスポンシブカラムを利用しているので、モバイル端末では1カラムになります。

新着記事表示のショートコードを使っている為、
アイキャッチを表示しない事と、文字サイズを変える事は、
トップページで出しているリスト(「カテゴリーごと(2カラム)」や「カテゴリーごと(2カラム)」の場合)や、ウィジェットで表示している他の新着記事リストにも影響を与える事になるので、
サイトマップ独自のクラス名を指定します。
サイトマップのHTMLサンプルは以下です。
1行目の「sitemap1」がサイトマップ独自のクラス名。
<div class="sitemap1"><!--サイトマップ全体にクラス指定 -->
<h2>Cocoon</h2><!-- カテゴリー名 -->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;">設定</h3><!-- 左側・サブカテゴリー名 -->
<!-- 新着記事ショートコード -->
[new_list count="999" type="default" cats="XXX" children="0" post_type="post"]
</div>
<div class="column-right">
<h3 style="text-align: center;">使い方</h3><!-- 右側サブカテゴリー名 -->
[new_list count="999" type="default" cats="XXX" children="0" post_type="post"]
</div>
</div>
あとはCSSで以下を追記します。
このCSSは、サイトマップでしか使用しないので、固定ページで作成した「サイトマップ」の記事編集画面の下部にある「カスタムCSS」に記述でOKです。
/*アイキャッチ非表示*/
.sitemap1 .new-entry-cards figure {display:none;}
/*文字の調整*/
.sitemap1 .widget-entry-cards .widget-entry-card-content{margin-left: 2px; font-size:12px;}




コメント