Cocoonには、記事の文字数によって自動計算してどのくらいの時間で読めるかを表示する機能があります。
この部分の使い方と、表示したくないページがある場合の設定方法について。
更にデザインカスタマイズ方法です。
表示させる方法
表示していない場合は、以下の設定で表示が可能です。
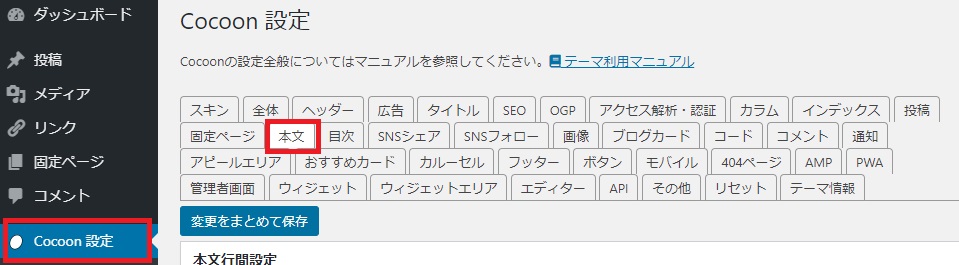
Cocoon設定 → 本文

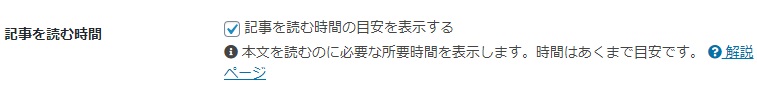
一番下に「記事を読む時間」という項目がありますので、ここにチェックを入れると表示出来ます。

記事単位に非表示にしたい
サイトマップやプライバシーポリシーなどのページには不要なので、非表示にしたい、、、などといった場合には、個別に設定出来ます。
※固定ページでも投稿ページでも非表示にする事が可能です。
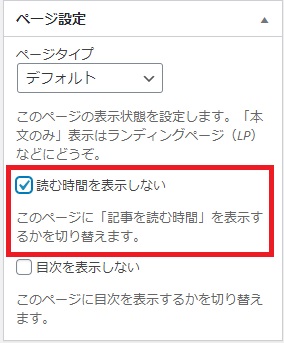
投稿の編集で、右側に出る「ページ設定」の中にあります。
チェックを入れると、その記事では表示されなくなります。

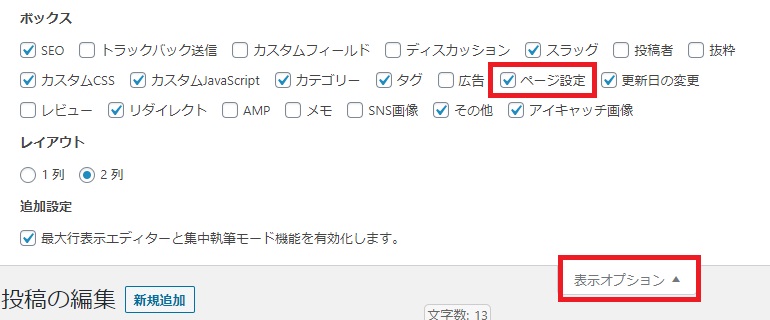
ページ設定の項目が見当たらない場合は、記事編集画面の上部にある「表示オプション」を開き、「ページ設定」にチェックを入れると表示されます。

初期表示
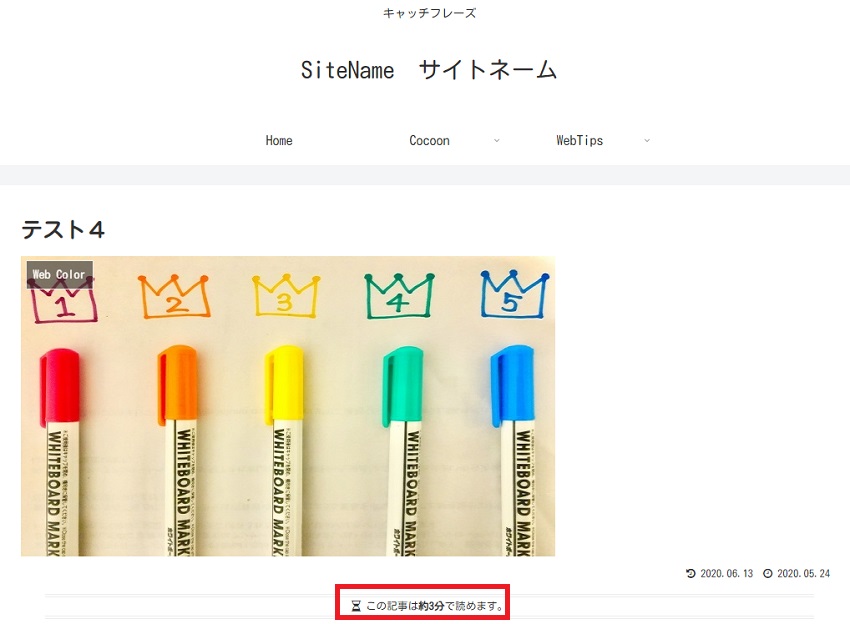
初期表示は以下の通り。記事タイトル、アイキャッチ、投稿日の下にセンター表示されます。

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
カスタマイズサンプル
Before
見えにくいですが、上下に薄いグレーで二重線が入っています。

初期CSS
.read-time {
text-align: center;
font-size: 0.7em;
border-top: 4px double #eee;
border-bottom: 4px double #eee;
margin: 0 3%;
}
ラインの色を変える

.read-time {
border-top: 4px double #333; /*上部の二重線と色・太さ*/
border-bottom: 4px double #333;/*下部の二重線と色・太さ*/
}
ラインの線種を変える

.read-time {
border-top: 2px solid #333; /*一本線*/
border-bottom: 2px solid #333;
}
線を消す

.read-time {
border-top:none; /*線を消す*/
border-bottom: 2px dotted #333; /*ドット*/
}
影付き枠

.read-time {
border-bottom: 1px solid #ccc;
box-shadow: 0 0 8px #d6c7c7;
}
立体枠

.read-time {
border: outset 10px #9dceff;
}
グラデーション

.read-time {
background-image: linear-gradient(to right, #9dceff, #144575);
color: #fff;
}文字サイズ・余白を変える

.read-time {
font-size:16px; /*文字サイズ*/
border-top: 2px solid #333;
border-bottom: 2px solid #333;
padding: 2em; /*余白*/
}
全幅をサイズ変更

.read-time {
width:400px; /*幅(%指定でもOK)*/
margin: auto; /*センタリング*/
border-top: 2px solid #333;
border-bottom: 2px solid #333;
}
デザイン自体を変える
パターン1

.read-time{
padding: 0.2em 0.5em;
margin: 2em 0;
color: #565656;
background: #ffeaea;
box-shadow: 0px 0px 0px 10px #ffeaea;
border: dashed 2px #ffc3c3;
border-radius: 8px;
}
パターン2

.read-time{
margin: 2em 0;
position: relative;
padding: 0.25em 1em;
border: solid 2px #ffcb8a;
border-radius: 3px 0 3px 0;
}
.read-time:before,.read-time:after
{
content: '';
position: absolute;
width:10px;
height: 10px;
border: solid 2px #ffcb8a;
border-radius: 50%;
}
.read-time:after {
top:-12px;
left:-12px;
}
.read-time:before {
bottom:-12px;
right:-12px;
}
パターン3

.read-time{
position: relative;
background: #95ccff;
box-shadow: 0px 0px 0px 5px #95ccff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
.read-time:after{
position: absolute;
content: '';
right: -7px;
top: -7px;
border-width: 0 15px 15px 0;
border-style: solid;
border-color: #65adf0 #fff #65adf0;
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.15);
}
パターン4

.read-time{
margin: 2em 0;
padding: 1em;
background: radial-gradient(#edcccc, #eb8686);
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント