Facebookウィジェットとは、記事下などに表示して「いいね!」ボタンを表示できるCocoonのオリジナルウィジェットで以下の2種類あります。
- [C]Facebookバルーン
- [C]Facebookボックス
これらの設定方法とカスタマイズ方法についてです。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
Facebookバルーンウィジェット
設定
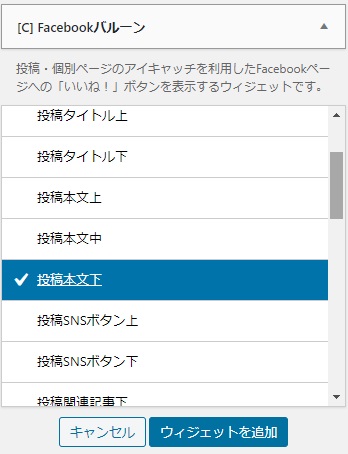
ウィジェット一覧から「[C]Facebookバルーンウィジェット」を好きな場所に追加します。


基本的に設定は不要!
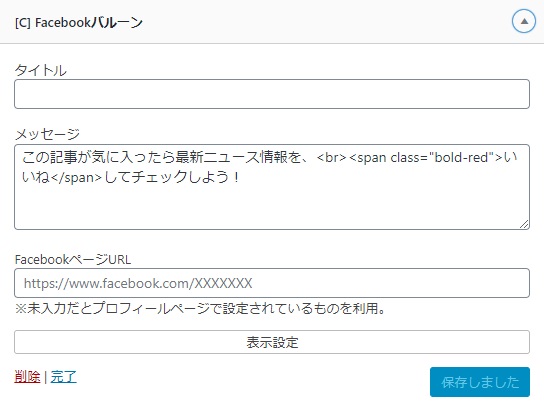
タイトル
入力しても表示されないので、何も入力しなくてOKです。
メッセージ
デフォルトは上図の通り。変更したい場合を除き、そのままでOKです。
FacebookページURL
プロフィールページに設定されるものになるので未入力でOKです。
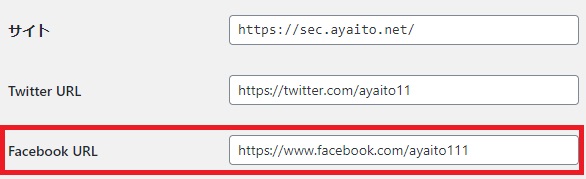
プロフィール設定については以下です。


カスタマイズサンプル
Before

After
- アイキャッチの角を丸める
- 文字サイズを変更する

CSS
/************************************
** Facebookバルーンウィジェット
************************************/
.fb-like-balloon-thumb img{
border-radius:10px;
}
.fb-like-balloon-body{font-size:14px;}
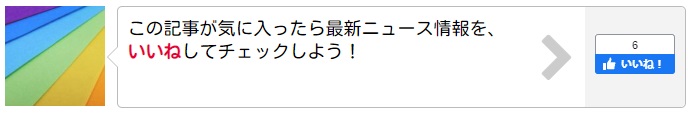
Facebookボックスウィジェット
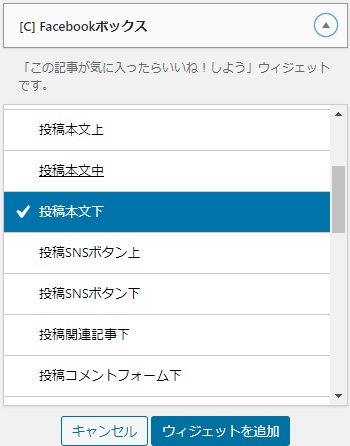
設定
ウィジェット一覧から「[C]Facebookボックスウィジェット」を好きな場所に追加します。


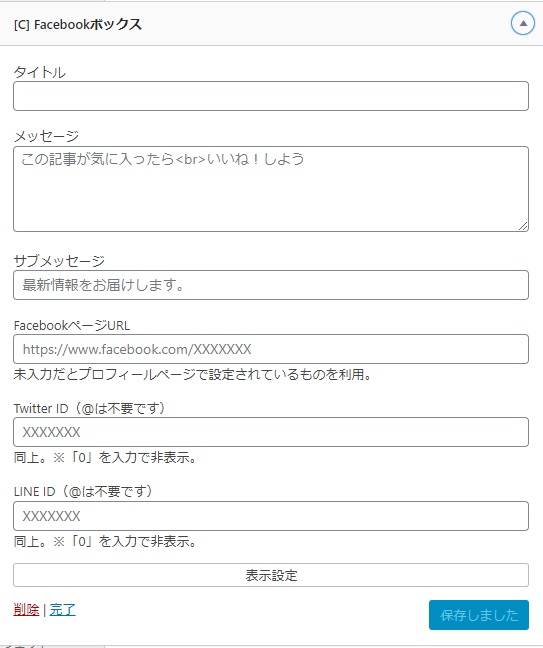
基本的に設定は不要!
タイトル
入力しても表示されないので、何も入力しなくてOKです。
メッセージ
デフォルトは上図の通り。変更したい場合を除き、そのままでOKです。
サブメッセージ
デフォルトは上図の通り。変更したい場合を除き、そのままでOKです。
FacebookページURL
プロフィールページに設定されるものになるので未入力でOKです。
Twitter ID・LINE ID
プロフィールページに設定されるものになるので未入力でOKです。
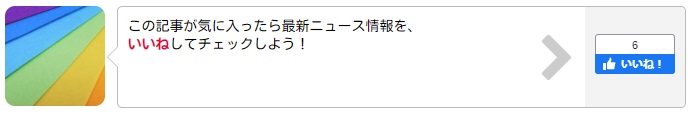
カスタマイズサンプル
Before

After
- 枠を変える(全体で1枠)
- アイキャッチの角を丸める
- 文字サイズ・装飾を変更する

CSS
/************************************
** Facebookボックスウィジェット
************************************/
.fb-like-box{
background: transparent;
display: inline-block;
height: 250px;
width: 100%;
}
.fb-like-thumb{
max-width: 100%;
height: 0;
}
.fb-like-thumb img{
border-radius:10px;
}
.fb-like-box .fb-like-thumb > *{
min-width: 100%;
height: 250px;
object-fit: cover;
}
.fb-like-content::after{
content: '';
width: 100%;
height: 250px;
position: absolute;
z-index: -1;
background: #555;
opacity: 0.6;
border-radius:10px;
}
.fb-like-content{
height: 250px;
position: relative;
z-index: 2;
}
.fb-like-buttons{
margin: 10px 0;
}
.fb-like-message{
color: #fff;
font-size: 1em;
font-weight: bold;
text-shadow: 1px 2px 2px #ccc;
}
.fb-like-sub-message{
color: #fff;
font-size: 0.9em;
text-shadow: 0px 0px 3px #ccc;
}
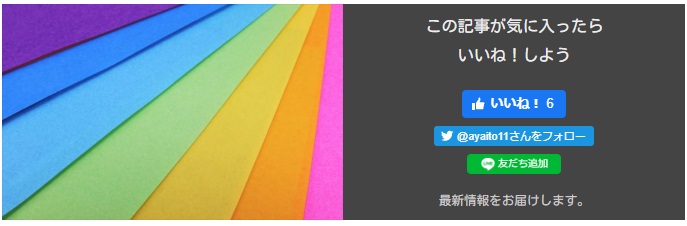
カスタマイズサンプル
![[C] Facebookボックス:カスタマイズサンプル](https://sec.ayaito.net/wp-content/uploads/2020/04/16027_07.jpg)
![[C] Facebookボックス:カスタマイズサンプル](https://sec.ayaito.net/wp-content/uploads/2020/04/16027_08.jpg)
上図のようなカスタマイズは以下をご覧ください。

コピペで!CocoonのFacebookボックスのデザインカスタマイズ
Cocoonの便利なオリジナルウィジェット「 Facebookボックス」の色をサイトに合わせてカスタマイズする方法についてです。 簡単なCSSの追記のみなので、一瞬で終わります。 Facebookボックス という名前ですが、 Twitter...
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント