メニューに説明を記述する機能はWordPressの機能ですが、それをグローバルナビに表示できるテーマは限られていますが、
Cocoonにはグローバルナビメニューに補足説明を表示する機能があります。
今回はその使い方についてです。
とても簡単です。
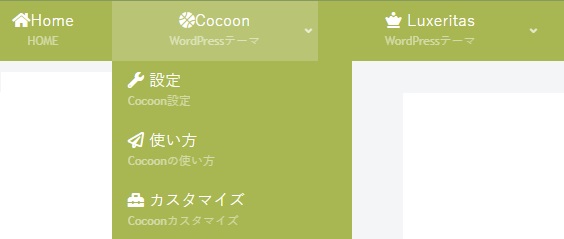
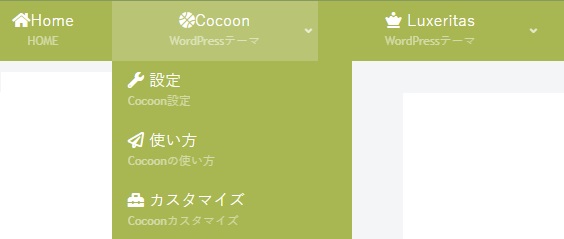
表示例

主項目(バーの部分)のみならず、副項目(プルダウン)にも説明文を表示する事が出来るので、
設定方法
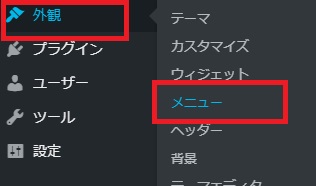
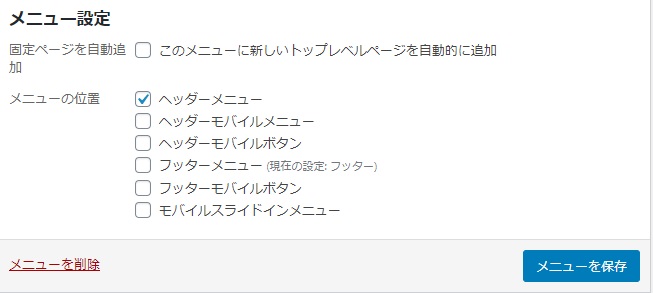
メニューを編集します。

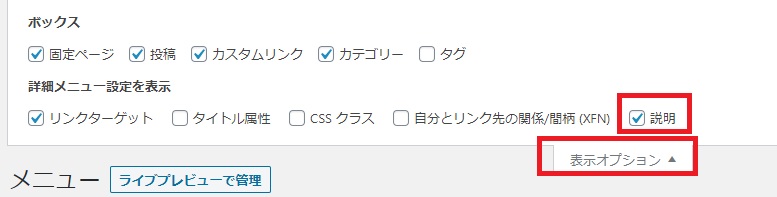
表示オプションを開き「説明」にチェック

グローバルナビに設定しているメニューを選択

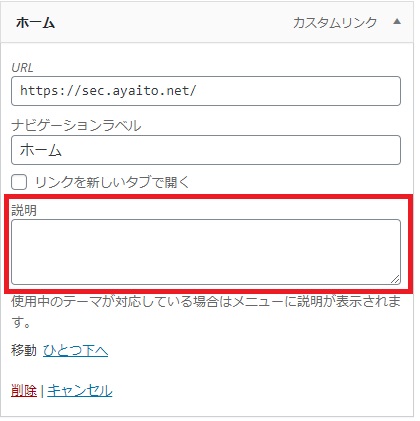
各メニュー項目を開き「説明」を入力

以上で完了です。
最後に「メニューを保存」ボタンをお忘れなく!

プチカスタマイズ
文字の色やサイズを変えたければ簡単なCSSのみで行えます。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
Before

アイコンフォントを使いたい場合は以下も参考にして下さい。
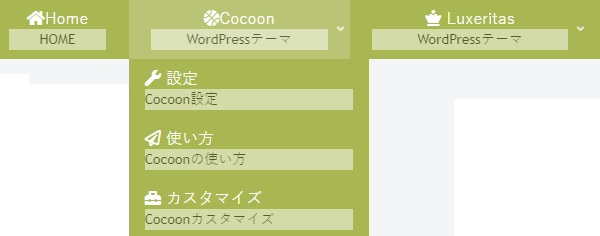
After
説明文の文字色、サイズ、背景色を変えた例

CSS
「sub-caption」で指定します。
今回のサンプルでは以下のCSSを追記します。
/*グローバルナビメニュー説明*/
.sub-caption{
font-size:14px; /*文字サイズ*/
color:#000; /*文字色*/
background-color: #fff; /*背景色*/
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒





コメント