CTAとは「Call To Action」の略で、日本語では「行動喚起」。
「詳細はこちら」とか「お申込みはこちら」「ご購入はこちら」といった案内ボタンを好きな場所にいくつでも簡単に設置する事が出来る機能がCocoonにはあります。
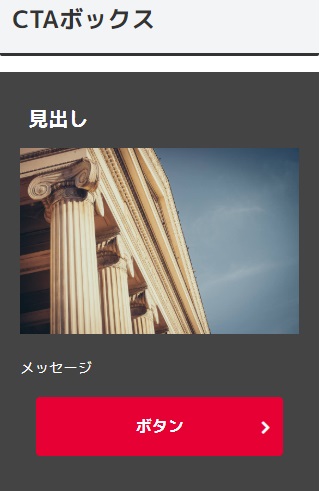
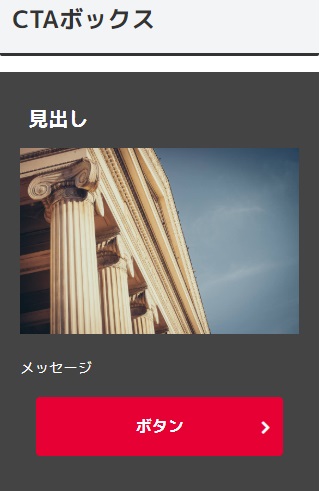
サイドバーに出すとこんな感じ。濃いグレーの背景枠が付きます。

使い方
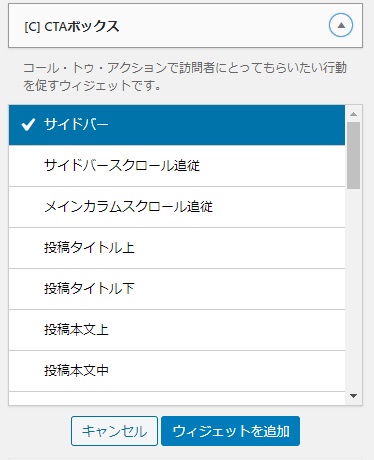
[C] CTAボックスウィジェットを表示したいエリアに追加します。

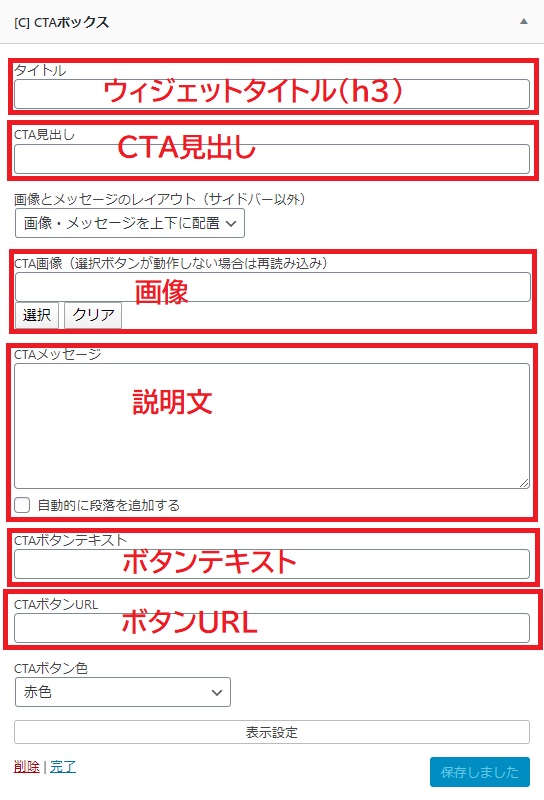
すべての項目が任意なので、何も入力しなくてもエリアに追加すると同時に保存されます。

- タイトル
- 見出し
- 画像選択
- 説明文
- ボタンテキストとURL
必要な項目にだけ入力し再度、保存します。
ボタンの色サンプル
ボタンの色は標準で以下の通り、18色も用意されています。

各色のサンプルは以下です。
| 赤:#e60033 | ピンク:#e95295 |
| 紫色:#884898 | 深紫:#55295b |
| 紺色(インディゴ):#1e50a2 | 青色:#0095d9 |
| 水色:#2ca9e1 | 明るい青(シアン):#00a3af |
| 緑色がかった青(ティール):#007b43 | 緑色:#3eb370 |
| 明るい緑:#8bc34a | ライム:#c3d825 |
| 黄色:#ffd900 | 琥珀色(アンバー):#ffc107 |
| オレンジ:#f39800 | ディープオレンジ:#ea5506 |
| 茶色:#954e2a | 藍色:#607d8b |
※ボタンの配置される場所の背景色はグレー:#444です。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
プチカスタマイズサンプル
ボタンの色は18色もあり、自在に変更できるので、背景を少し変える程度のプチカスタマイズです。
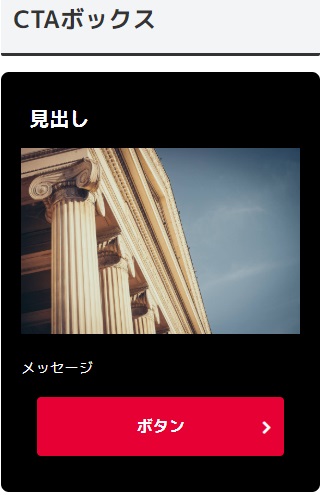
Before

背景色を変える・角を丸める

CSS
.cta-box {
background-color: #000;
border-radius:8px;
}
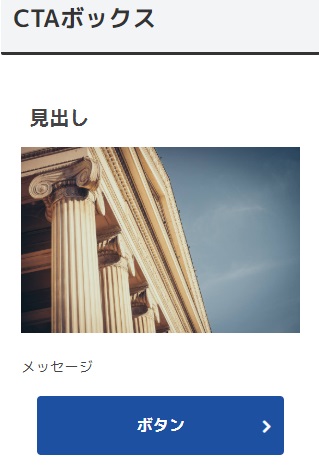
背景を白に

CSS
.cta-box {
background-color: #fff;
color:#444;
}
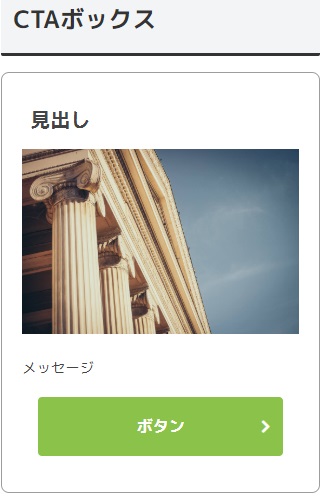
枠線のみに

CSS
.cta-box {
border: solid 1px #9d9d9d;
border-radius: 8px;
background-color: #fff;
color:#444;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント