Cocoonには、ページが見つからない時に表示される404 Not Foundページを自動生成してくれる機能があります。
簡単に設定出来、好みの画像やデザインにする事も出来ます。
サイト内検索窓や、メニューを設置するなどのカスタマイズも可能です。
404 Not Foundって?
対象のアドレスが見つからない場合に出るエラーメッセージです。
ドメインは合っているものの、個別の記事アドレスがないなどの場合、404 Not Found エラー時に、そのサイト内にあるページを設定して表示させることが出来ます。
HTTP 404、またはエラーメッセージ Not Found(「未検出」「見つかりません」の意)は、HTTPステータスコードの一つ。クライアントがサーバに接続できたものの、クライアントの要求に該当するもの (ウェブページ等) をサーバが見つけられなかったことを示すもの。また、要求に応えられない理由をごまかすためにも使われる。
Wikipediaより
どんな時に?
様々な要因がありますが、よくありがちなのは以下のような場合です。
- ユーザーのURL入力ミス
- ブックマークされていた記事の移動や削除
- 自身のリンク記述ミス
- 削除したなど存在しなくなった記事へのリンク
404ページの設定
サイトを訪れた人が表示しようとしたページが何らかの原因で存在しない際に表示される「404 Not Found」のページも簡単に設定出来ますので、はじめにセットしておきます。
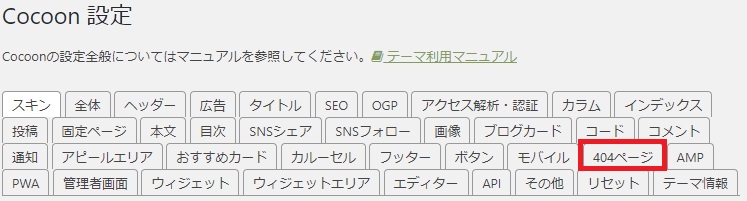
「Cocoon設定」→「404ページ」タブで行います。

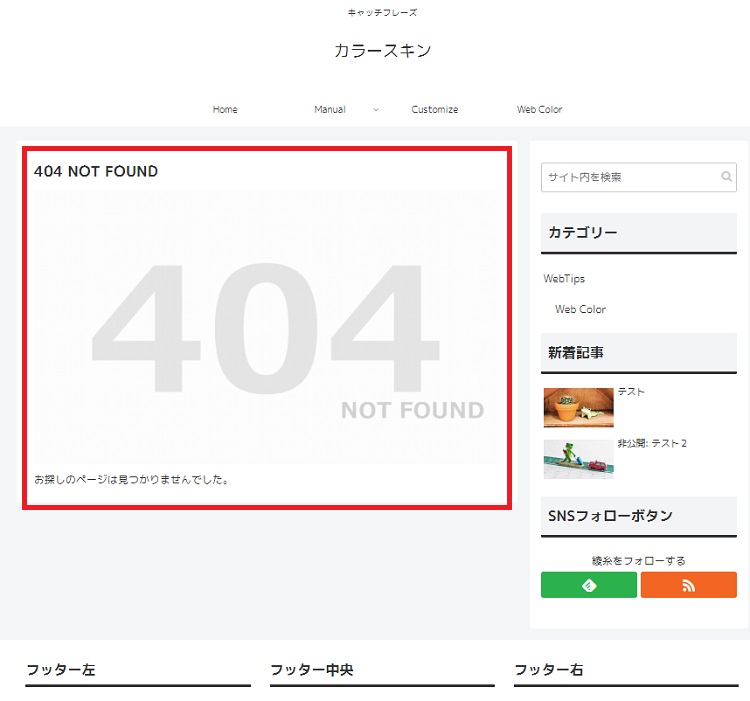
デフォルトデザイン
画像
何も設定しない場合の初期デザインです。
画像は、1024*602のシンプルなPNGファイルです。
cocoon-master/images/404.png
タイトル
404 NOT FOUND
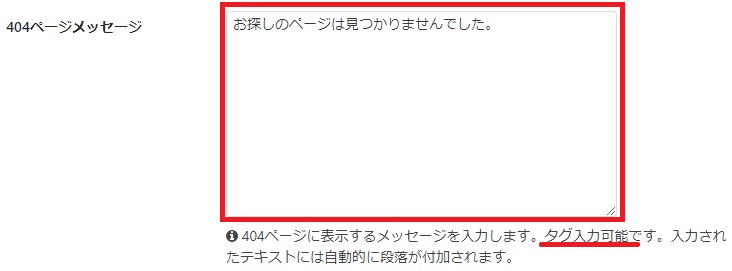
テキスト
お探しのページは見つかりませんでした。
表示サンプル

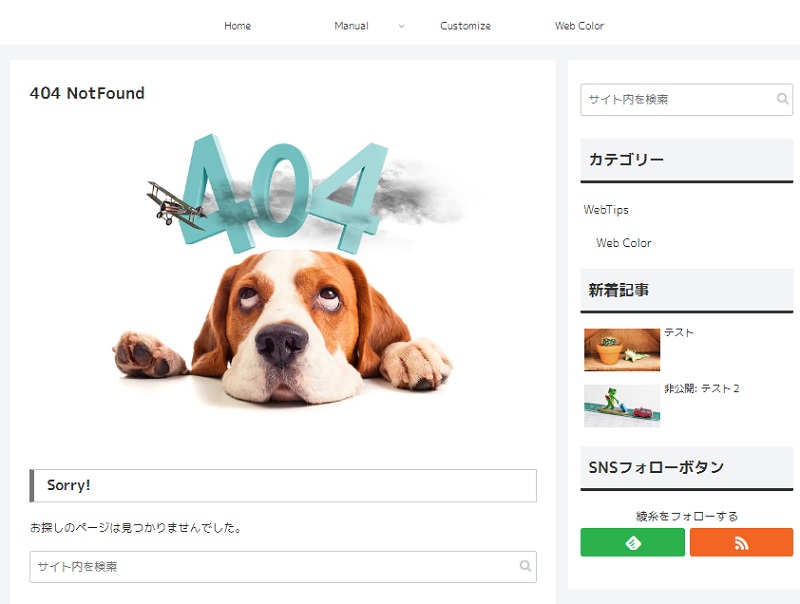
カスタマイズ
画像
404ページ用の画像を用意し、アップロードしてセットします。

表示サンプル

※以下の参考サイト様から画像をダウンロードして利用した例
参考サイト
以下のサイトには個性的なデザインの404ページ用画像が紹介されていて、ダウンロードも出来ます。
画像に文字入れ出来る以下のサイトも便利です。
上記サイトでの作成例
タイトル
ページのタイトルは、404エラーである事が判りやすいものにします。

テキスト
テキスト欄は、なんでも入力OK。タグ入力も可能ですのでデザインも無限に実現可能です。

参考サイト
CSSで作るデザインが紹介されています。「テキスト」欄にはタグ入力も可能なので、CSSをスタイルシートに記述し、「テキスト」欄にHTMLを書けば利用出来ます。

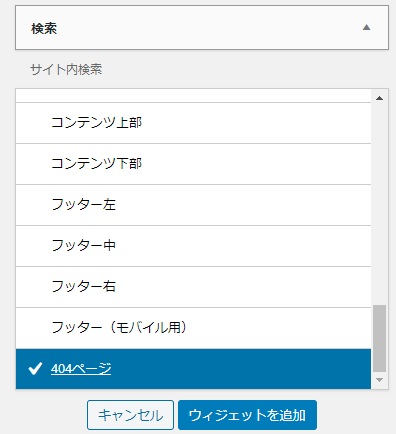
ウィジェットを挿入
サイト内検索や、カテゴリーなど、好みのウィジェットを挿入出来ます。

以上です。














コメント