Cocoonには、ページ内で2~3カラムの並列記述を可能にするデザインCSSが標準に用意されていて、クラシックエディタを利用していても、そのクラス名を使う事で
サンプル

利用可能なカラム
以下の配置が可能
- 2分割(1:1)
- 2分割(1:2)
- 2分割(2:1)
- 2分割(1:3)
- 2分割(3:1)
※4分割は、ブロックエディタにはありません。
更に、以下の分割はコード記述する事で挿入可能です。
- 3分割(1:1:1)
- 4分割(1:1:1:1)
使い方
ブロックエディタの場合
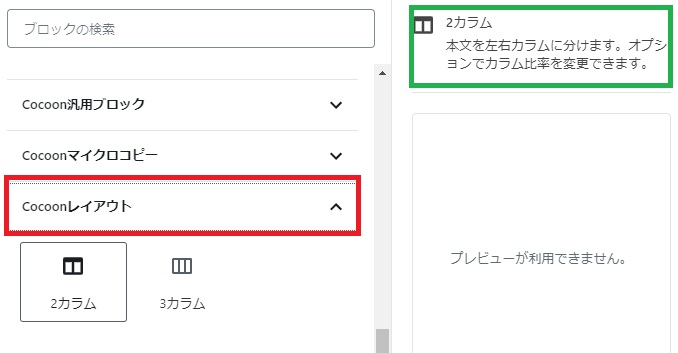
ブロックエディタ利用であればCocoon独自ブロックの「Cocoonレイアウト」を使えば簡単にカラムレイアウトが利用出来ます。

今回は、詳細説明は省きます。
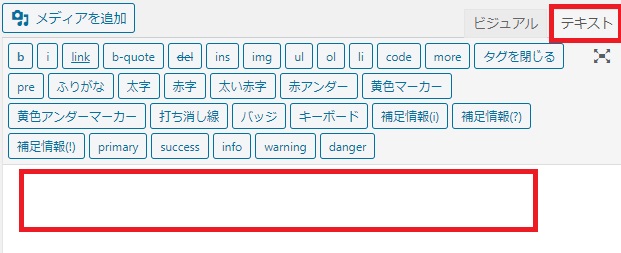
クラシックエディタの場合
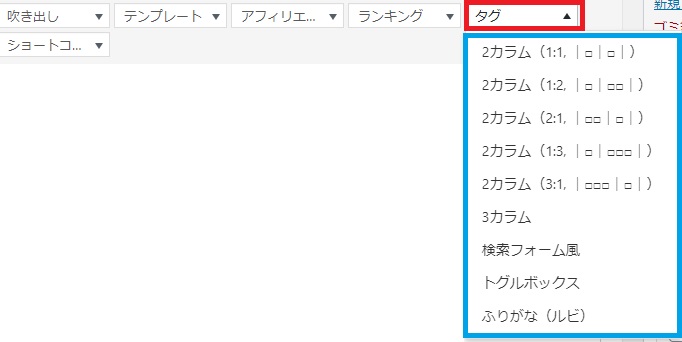
ビジュアルエディタの「タグ」を開き、カラムレイアウトを挿入します。

HTMLサンプルと見た目サンプル
これらのHTMLサンプルを以下にまとめています。
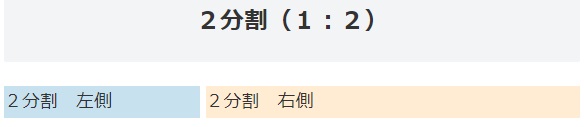
以下のHTMLを追記すると、ビジュアルエディタでは以下のようにエリアに色が付きますが、これは、エディタ上のみで、実際には色はつきません。
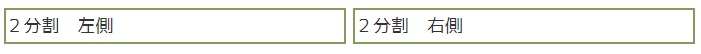
ビジュアルエディタでの見た目

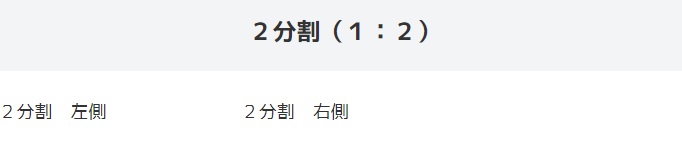
実際の見た目

2分割(1:1)

<div class="column-wrap">
<div class="column-left">2分割 左側</div>
<div class="column-left">2分割 右側</div>
</div>
2分割(1:2)
![]()
<div class="column-wrap column-2-3-1-2">
<div class="column-left">2分割 左側</div>
<div class="column-right">2分割 右側</div>
</div>
2分割(2:1)
![]()
<div class="column-wrap column-2-3-2-1">
<div class="column-left">2分割 左側</div>
<div class="column-right">2分割 右側</div>
</div>
2分割(1:3)
![]()
<div class="column-wrap column-2-4-1-3">
<div class="column-left">2分割 左側</div>
<div class="column-right">2分割 右側</div>
</div>
2分割(3:1)
![]()
<div class="column-wrap column-2-4-3-1">
<div class="column-left">2分割 左側</div>
<div class="column-right">2分割 右側</div>
</div>
コードで挿入出来るカラム
Cocoon親テーマ内のスタイルシートに、それぞれの幅を設定している箇所があります。
「テキストエディタ」にしてHTMLを記述。

3分割(1:1:1)
![]()
<div class="column-wrap column-2-3-1-2">
<div class="column-left">3分割 左側</div>
<div class="column-left">3分割 中央</div>
<div class="column-left">3分割 右側</div>
</div>
4分割(1:1:1:1)
![]()
<div class="column-wrap column-2-4-1-3">
<div class="column-left">4分割 1</div>
<div class="column-left">4分割 2</div>
<div class="column-left">4分割 3</div>
<div class="column-left">4分割 4</div>
</div>
トップページなどで利用する
横並びカラムレイアウトを利用し、カテゴリー別記事一覧を表示するデザインのサンプルは以下にまとめています。

Cocoonのトップページをデザイン:カテゴリー別記事を横並び表示
トップページなどに、カテゴリー別の記事を横並びに見やすく表示してみます。 トップページデザインの一部として利用したり、その他の好きなページに表示する事も可能です。 表示サンプル 方法や手順について解説していきますが、基本的にご紹介するコード...
以上です。




コメント