はじめに
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
Chart.js(公式サイト)
Chart.js ドキュメント
この記事は 円グラフ ドーナツチャート のCocoonでの使い方です。
チャートの設定方法
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
それぞれの詳細な使い方記事は、以下の表内リンクから。
それ以外は左側のリンクからご覧ください。
| 表示サンプル | type | 設定方法 | |
|---|---|---|---|
| 一般 | Cocoon | ||
 |
radar | レーダーチャート | |
| 詳細 | 詳細 | ||
 |
line | 折れ線グラフ | |
| 詳細 | 詳細 | ||
 |
bar | 棒グラフ | |
| 詳細 | 詳細 | ||
 |
pie | 円グラフ | |
| 詳細 | 詳細 | ||
 |
polarArea | ポーラーチャート | |
| 詳細 | 詳細 | ||
 |
doughnut | ドーナツチャート | |
| 詳細 | 詳細 | ||
 |
bar、line | 複合グラフ | |
| 詳細 | 詳細 | ||
 |
scatter | 散布図 | |
 |
bubble | バブルチャート | |
円グラフ・ドーナツチャート
円グラフ type: ‘pie’ と ドーナツチャート type: ‘doughnut’ の実装方法です。
この2つのグラフはタイプ(グラフの種類)設定以外、共通のコードで実装出来ます。
コピペで使って頂けるようにコードを紹介します。
手順
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
Chart.jsを読み込む
埋め込み場所について
ヘッダーかフッター
子テーマの「footer-insert.php」か「head-insert.php」に記述しますが、
フッターに入れた場合、ページサイズが大きい(スクロールが長い)場合など、グラフが表示されない事もあったので、ヘッダーの方が安心ですが、ページ表示速度を考慮すると フッターの方が良いでしょうか。 ご自身の判断でどちらかに★
ヘッダー ページ表示時に間違いなくグラフ表示される
フッター うまく表示されない事もある? がページ表示が速い?
外観 → テーマエディター から
tmp-user の中にあります。
「footer-insert.php」か「head-insert.php」いずれかに埋め込みコードを記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
jsファイルを特定記事のみで読み込ませたい場合などは以下を参考にして下さい。

JavaScriptを記述
記述場所
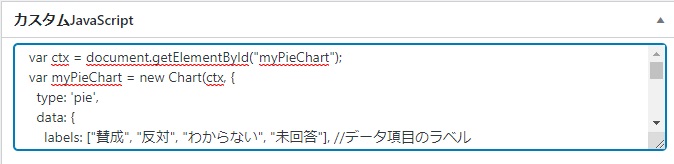
表示したいページの記事編集画面にある「カスタムJavaScript」に記述します。


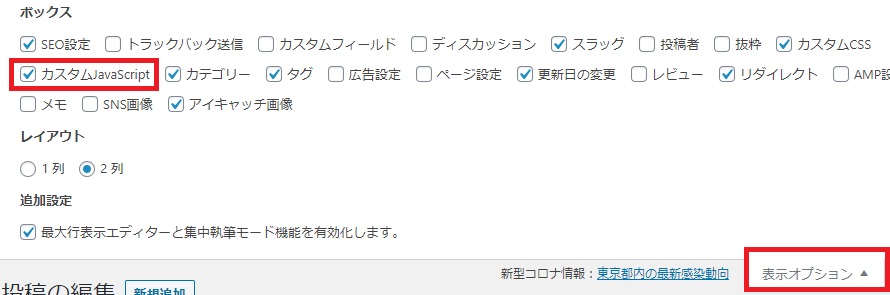
「カスタムJavaScript」エリアが表示されていない場合は、表示オプションで確認し、「カスタムJavaScript」にチェックを入れます。

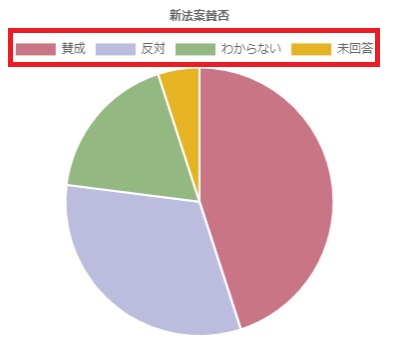
円グラフ
コードを表示
var ctx = document.getElementById("myPieChart");
var myPieChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["賛成", "反対", "わからない", "未回答"], //データ項目のラベル
datasets: [{
backgroundColor: [
"#c97586",
"#bbbcde",
"#93b881",
"#e6b422"
],
data: [45, 32, 18, 5] //グラフのデータ
}]
},
options: {
title: {
display: true,
//グラフタイトル
text: '新法案賛否'
}
}
});
ドーナツチャート
コードを表示
var ctx = document.getElementById("myDoughnutChart");
var myDoughnutChart= new Chart(ctx, {
type: 'doughnut',
data: {
labels: ["賛成", "反対", "わからない", "未回答"], //データ項目のラベル
datasets: [{
backgroundColor: [
"#c97586",
"#bbbcde",
"#93b881",
"#e6b422"
],
data: [45, 32, 18, 5] //グラフのデータ
}]
},
options: {
title: {
display: true,
//グラフタイトル
text: '新法案賛否'
}
}
});
簡単解説
chart.js Pie(円グラフ)doughnut(ドーナツ)解説 ※外部リンク
1行目で記述している「myPieChart」、「myDoughnutChart」は、任意の名称です。
同一ページ内に複数のグラフを表示する際には、この名称をそれぞれに設定します。
例:円グラフを2つ表示
myPieChart1
myPieChart2
データ項目ラベル

項目数はいくつでもOKです。増やした場合は、データ内容も同数にする事をお忘れなく!
グラフデータ
実際の数値を設定します。
オプション
グラフ上に表示するテキスト(グラフタイトル)を設定しています。
options: {
title: {
display: true,
//グラフタイトル
text: '新法案賛否'
}
}
HTMLを記述
表示したい場所に記述します。
円グラフ
<canvas id="myPieChart">
</canvas>ドーナツチャート
<canvas id="myDoughnutChart">
</canvas>
注意点
表示する為のHTMLはこれだけですが、上記コードのように、
WordPressの場合、タグのみの行はビジュアルエディタとテキストエディタを行き来するだけで消えてしまうのを防ぐ為です。
何かしらの文字を入れれば消えませんが、今回は文字の必要がない為、一番楽な「改行」で対応しています。
以上で完了です。
グラフが表示されない時
記述したJavaScriptとHTMLを見直して下さい。
JavaScript
1~2行目
var ctx = document.getElementById(“myPieChart“);
var myPieChart= new Chart(ctx, {
HTML
<canvas id=”myPieChart“>
上記の解説にも書きましたが、複数のグラフを同一ページ内で表示する場合は、名称を変える必要がありますのでご注意下さい。
例:円グラフを2つ表示
myPieChart1
myPieChart2
JavaScript、HTMLのそれぞれに対応して名称が間違えていないか確認。







コメント