はじめに
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
Chart.js(公式サイト)
Chart.js ドキュメント
この記事は ポーラーチャート のCocoonでの使い方です。

チャートの設定方法
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
それぞれの詳細な使い方記事は、以下の表内リンクから。
それ以外は左側のリンクからご覧ください。
| 表示サンプル | type | 設定方法 | |
|---|---|---|---|
| 一般 | Cocoon | ||
 |
radar | レーダーチャート | |
| 詳細 | 詳細 | ||
 |
line | 折れ線グラフ | |
| 詳細 | 詳細 | ||
 |
bar | 棒グラフ | |
| 詳細 | 詳細 | ||
 |
pie | 円グラフ | |
| 詳細 | 詳細 | ||
 |
polarArea | ポーラーチャート | |
| 詳細 | 詳細 | ||
 |
doughnut | ドーナツチャート | |
| 詳細 | 詳細 | ||
 |
bar、line | 複合グラフ | |
| 詳細 | 詳細 | ||
 |
scatter | 散布図 | |
 |
bubble | バブルチャート | |
ポーラーチャート
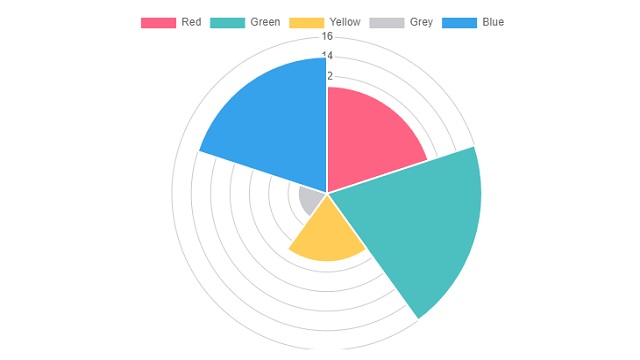
ポーラーチャート type: ‘polarArea’ の実装方法です。
コピペで使って頂けるようにコードを紹介します。
手順
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
Chart.jsを読み込む
埋め込み場所について
ヘッダーかフッター
子テーマの「footer-insert.php」か「head-insert.php」に記述しますが、
フッターに入れた場合、ページサイズが大きい(スクロールが長い)場合など、グラフが表示されない事もあったので、ヘッダーの方が安心ですが、ページ表示速度を考慮すると フッターの方が良いでしょうか。 ご自身の判断でどちらかに★
ヘッダー ページ表示時に間違いなくグラフ表示される
フッター うまく表示されない事もある? がページ表示が速い?
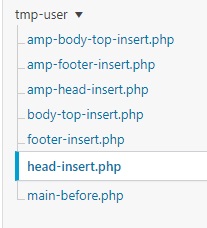
外観 → テーマエディター から
tmp-user の中にあります。
「footer-insert.php」か「head-insert.php」いずれかに埋め込みコードを記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
jsファイルを特定記事のみで読み込ませたい場合などは以下を参考にして下さい。

function.phpでも可
固定ページではグラフ表示する事がない場合は、記事ページのみで読み込むようにする事も出来ます。
その場合は、function.phpに以下のように記述して下さい。
//レーダーチャート(Chart.js)
add_action('wp_enqueue_scripts', 'themeslug_enqueue_script');
function themeslug_enqueue_script(){
if (is_single()) {
wp_register_script('chart-js', 'https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js', null, null, false);
wp_enqueue_script('chart-js');
}
}
JavaScriptを記述
記述場所
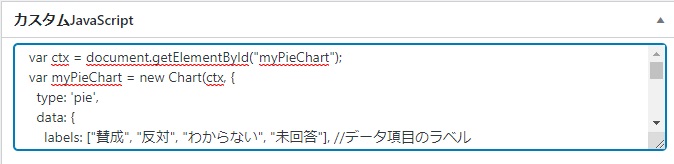
表示したいページの記事編集画面にある「カスタムJavaScript」に記述します。


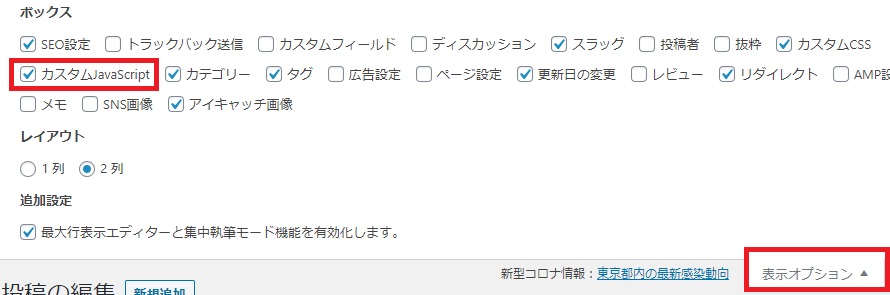
「カスタムJavaScript」エリアが表示されていない場合は、表示オプションで確認し、「カスタムJavaScript」にチェックを入れます。

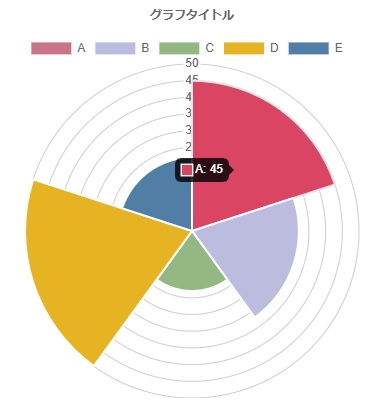
ポーラーチャート
サンプルグラフは3本のグラフを表示していますが、もちろん1本も可能ですし、もっと多くのデータでもOKです。
コードを表示
var ctx = document.getElementById("myPolarChart");
var myPolarChart = new Chart(ctx, {
type: 'polarArea',
data: {
labels: ["A", "B", "C", "D", "E"], //データ項目のラベル
datasets: [{
backgroundColor: [
"#c97586",
"#bbbcde",
"#93b881",
"#e6b422",
"#507ea4"
],
data: [45, 32, 18, 50, 22] //グラフのデータ
}]
},
options: {
title: {
display: true,
//グラフタイトル
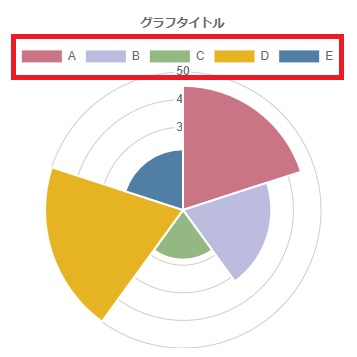
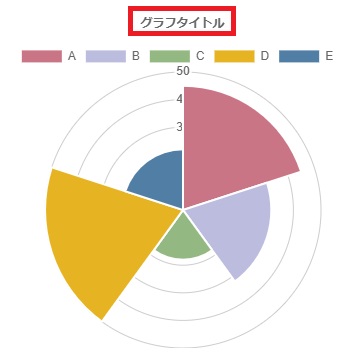
text: 'グラフタイトル'
}
}
});
簡単解説
chart.js PolarArea(ポーラーチャート)解説 ※外部リンク
1行目で記述している「myPolarChart」は、任意の名称です。
同一ページ内に複数のグラフを表示する際には、この名称をそれぞれに設定します。
例:ポーラーチャートを2つ表示
myPolarChart1
myPolarChart2
データ項目のラベル

項目数はいくつでもOKです。増やした場合は、データ内容も同数にする事をお忘れなく!
グラフデータ
実際の数値をグラフの数だけ設定します。※サンプルでは3か所
オプション
グラフ上に表示するテキスト(グラフタイトル)を設定しています。
options: {
title: {
display: true,
text: 'グラフタイトル' //グラフタイトル
}
}
HTMLを記述
表示したい場所に記述します。
<canvas id="myPolarChart">
</canvas>
注意点
表示する為のHTMLはこれだけですが、上記コードのように、
WordPressの場合、タグのみの行はビジュアルエディタとテキストエディタを行き来するだけで消えてしまうのを防ぐ為です。
何かしらの文字を入れれば消えませんが、今回は文字の必要がない為、一番楽な「改行」で対応しています。
以上で完了です。
グラフが表示されない時
記述したJavaScriptとHTMLを見直して下さい。
JavaScript
1~2行目
var ctx = document.getElementById(“myPolarChart“);
var myPolarChart = new Chart(ctx, {
HTML
<canvas id=”myPolarChart“>
上記の解説にも書きましたが、複数のグラフを同一ページ内で表示する場合は、名称を変える必要がありますのでご注意下さい。
例:ポーラーチャートを2つ表示
myPolarChart1
myPolarChart2
JavaScript、HTMLのそれぞれに対応して名称が間違えていないか確認。






コメント