はじめに
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
Chart.js(公式サイト)
Chart.js ドキュメント
この記事は 棒グラフ と 折れ線グラフ を使った複合グラフのCocoonでの使い方です。

チャートの設定方法
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
それぞれの詳細な使い方記事は、以下の表内リンクから。
それ以外は左側のリンクからご覧ください。
| 表示サンプル | type | 設定方法 | |
|---|---|---|---|
| 一般 | Cocoon | ||
 |
radar | レーダーチャート | |
| 詳細 | 詳細 | ||
 |
line | 折れ線グラフ | |
| 詳細 | 詳細 | ||
 |
bar | 棒グラフ | |
| 詳細 | 詳細 | ||
 |
pie | 円グラフ | |
| 詳細 | 詳細 | ||
 |
polarArea | ポーラーチャート | |
| 詳細 | 詳細 | ||
 |
doughnut | ドーナツチャート | |
| 詳細 | 詳細 | ||
 |
bar、line | 複合グラフ | |
| 詳細 | 詳細 | ||
 |
scatter | 散布図 | |
 |
bubble | バブルチャート | |
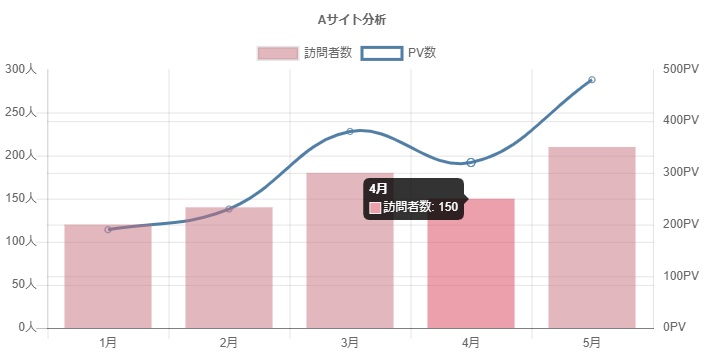
複合グラフ
折れ線グラフ type: ‘line’ と 棒グラフ type:’bar’ の実装方法です。
コピペで使って頂けるようにコードを紹介します。
手順
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
Chart.jsを読み込む
埋め込み場所について
ヘッダーかフッター
子テーマの「footer-insert.php」か「head-insert.php」に記述しますが、
フッターに入れた場合、ページサイズが大きい(スクロールが長い)場合など、グラフが表示されない事もあったので、ヘッダーの方が安心ですが、ページ表示速度を考慮すると フッターの方が良いでしょうか。 ご自身の判断でどちらかに★
ヘッダー ページ表示時に間違いなくグラフ表示される
フッター うまく表示されない事もある? がページ表示が速い?
外観 → テーマエディター から
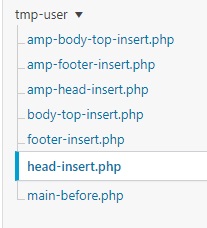
tmp-user の中にあります。
「footer-insert.php」か「head-insert.php」いずれかに埋め込みコードを記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
jsファイルを特定記事のみで読み込ませたい場合などは以下を参考にして下さい。

function.phpでも可
固定ページではグラフ表示する事がない場合は、記事ページのみで読み込むようにする事も出来ます。
その場合は、function.phpに以下のように記述して下さい。
//レーダーチャート(Chart.js)
add_action('wp_enqueue_scripts', 'themeslug_enqueue_script');
function themeslug_enqueue_script(){
if (is_single()) {
wp_register_script('chart-js', 'https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js', null, null, false);
wp_enqueue_script('chart-js');
}
}
JavaScriptを記述
記述場所
表示したいページの記事編集画面にある「カスタムJavaScript」に記述します。


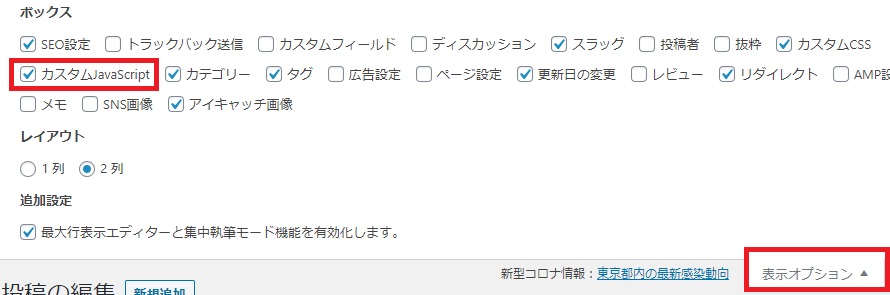
「カスタムJavaScript」エリアが表示されていない場合は、表示オプションで確認し、「カスタムJavaScript」にチェックを入れます。

var ctx = document.getElementById("myMixChart");
var myMixChart= new Chart(ctx, {
type: 'bar',
data: {
//データ項目のラベル
labels: ['1月', '2月', '3月', '4月', '5月'],
datasets: [{
//棒グラフ
label: "訪問者数", //データ項目のラベル
data: [120,140,180,150,210], //グラフのデータ
backgroundColor: "rgba(200,112,126,0.5)",
yAxisID: 'left-y-axis' //左の縦軸に表示
}, {
//折れ線グラフ
label: "PV数", //データ項目のラベル
type: 'line',
data: [190,230,380,320,480], //グラフのデータ
borderColor: "rgba(80,126,164,1)",
backgroundColor: "rgba(0,0,0,0)",
yAxisID: 'right-y-axis' //右の縦軸に表示
}]
},
options: {
title: {
display: true,
//グラフタイトル
text: 'Aサイト分析'
},
scales: {
yAxes: [
{
//左軸の設定
id: 'left-y-axis',
position: 'left',
ticks: {
suggestedMax: 300, //最大値
suggestedMin: 0, //最小値
stepSize: 50, //縦ラベルの数値単位
callback: function(value, index, values){
return value + '人' //単位
}
}
}, {
//右軸の設定
id: 'right-y-axis',
position: 'right',
ticks: {
suggestedMax: 500, //最大値
suggestedMin: 0, //最小値
stepSize: 100, //縦ラベルの数値単位
callback: function(value, index, values){
return value + 'PV' //単位
}
},
}
]
}
}
});
簡単解説
chart.js (混合グラフ)解説 ※外部リンク
chart.js Line(折れ線グラフ)解説 ※外部リンク
chart.js Bar(棒グラフ)解説 ※外部リンク
1行目で記述している「myMixChart」は、任意の名称です。
同一ページ内に複数のグラフを表示する際には、この名称をそれぞれに設定します。
例:折れ線グラフを2つ表示
myLineChart1
myLineChart2
データ項目のラベル
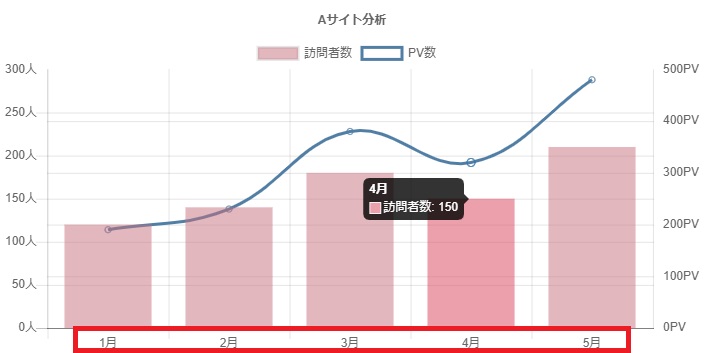
設定した項目は、グラフ下部に設定順に左側から表示されます。
.[//データ項目のラベル
labels: ['1月', '2月', '3月', '4月', '5月'],]

チャート対象のラベル
.[label: '訪問者数', //データ項目のラベル
・・
label: 'PV数', //データ項目のラベル]
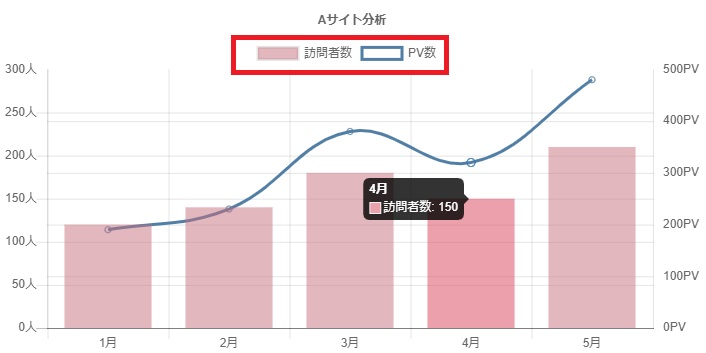
色分けしたバーの項目名を表示するラベルです。

項目数はいくつでもOKです。増やした場合は、データ内容も同数にする事をお忘れなく!
色の設定について
それぞれの色指定は、透過割合を指定出来るRGBAで指定しています。
もちろん透過が必要なければ16進コードでの指定も可能。
RGBAについては以下をご覧ください。

グラフデータ
実際の数値をグラフの数だけ設定します。
.[data: [120,140,180,150,210], //グラフのデータ
・・
data: [190,230,380,320,480], //グラフのデータ]
オプション
グラフ上に表示するテキスト(グラフタイトル)と、左右軸それぞれのチャートの最小値、最大値、単位を設定します。
.[options: {
title: {
display: true,
//グラフタイトル
text: 'Aサイト分析'
},
scales: {
yAxes: [
{
//左軸の設定
id: 'left-y-axis',
position: 'left',
ticks: {
suggestedMax: 300, //最大値
suggestedMin: 0, //最小値
stepSize: 50, //縦ラベルの数値単位
callback: function(value, index, values){
return value + '人' //単位
}
}
}, {
//右軸の設定
id: 'right-y-axis',
position: 'right',
ticks: {
suggestedMax: 500, //最大値
suggestedMin: 0, //最小値
stepSize: 100, //縦ラベルの数値単位
callback: function(value, index, values){
return value + 'PV' //単位
}
},
}
]
}
}]
HTMLを記述
表示したい場所に記述します。
<canvas id="myMixChart">
</canvas>
注意点
表示する為のHTMLはこれだけですが、上記コードのように、
WordPressの場合、タグのみの行はビジュアルエディタとテキストエディタを行き来するだけで消えてしまうのを防ぐ為です。
何かしらの文字を入れれば消えませんが、今回は文字の必要がない為、一番楽な「改行」で対応しています。
以上で完了です。
グラフが表示されない時
記述したJavaScriptとHTMLを見直して下さい。
JavaScript
1~2行目
var ctx = document.getElementById(“myMixChart“);
var myMixChart= new Chart(ctx, {
HTML
<canvas id=”myMixChart“>
上記の解説にも書きましたが、複数のグラフを同一ページ内で表示する場合は、名称を変える必要がありますのでご注意下さい。
例:複合グラフを2つ表示
myMixChart1
myMixChart2
JavaScript、HTMLのそれぞれに対応して名称が間違えていないか確認。






コメント