Cocoonの固定ページで、タイトルを非表示にしたい場合や、更新日・投稿日、SNSボタンを表示したくない場合の設定方法やCSSによる対処法をまとめています。
CSS追記の場合
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
表示・非表示設定
タイトル
固定ページで非表示に
CSS
.page .entry-title{
display: none;
}
フロントページのみ非表示に
CSS
.home.page .entry-title{
display: none;
}
投稿日・更新日・投稿者名
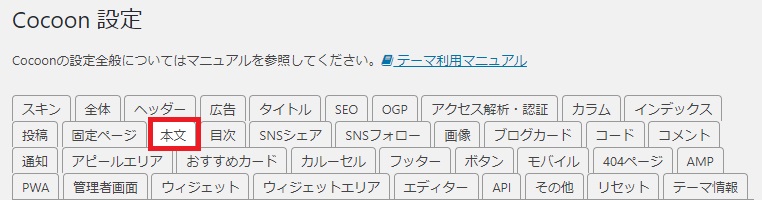
Cocoon設定 から 本文 を開きます。

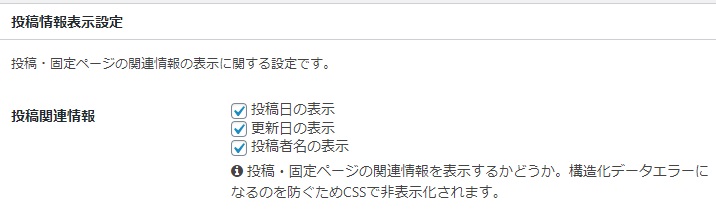
一番下に「投稿者情報表示設定」の項目があるので、ここで表示するものにチェックを入れます。

固定ページでのみ非表示にする
投稿日・更新日・投稿者情報をまとめて非表示にする場合
CSS
.page .date-tags,
.page .author-info{
display: none;
}
更新日のみ非表示にする場合
CSS
.page .post-update{
display: none;
}
投稿日 .post-date
更新日 .post-update
投稿日と更新日 .date-tags
投稿者情報 .author-info
記事を読む時間
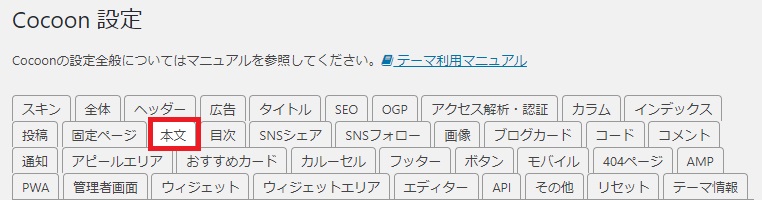
Cocoon設定 から 本文 を開きます。

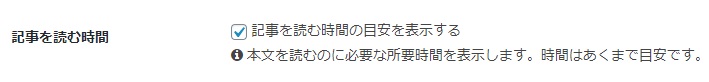
一番下に「記事を読む時間」の項目があるので、チェックを入れると表示されます。

個別に表示しないページ設定
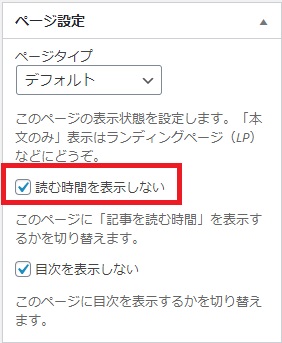
記事編集画面の右側の「ページ設定」の中にある
「読む時間を表示しない」にチェックを入れます。

「ページ設定」が見当たらない場合
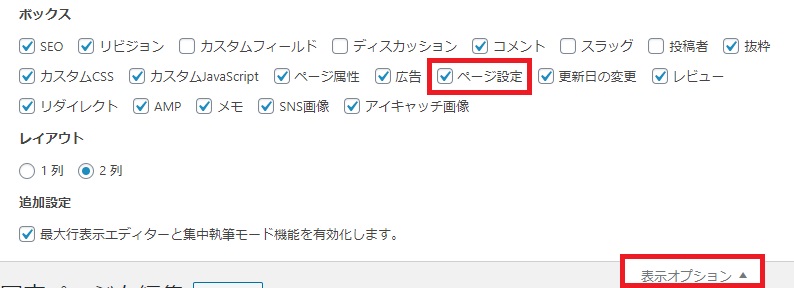
記事編集画面の右上にある「表示オプション」を開いて
「ページ設定」にチェックを入れる事で表示されます。

固定ページひとつずつ設定が面倒な場合は以下のCSSでも可能です。
CSS
.page .read-time {
display: none;
}
SNSシェア・フォローボタン
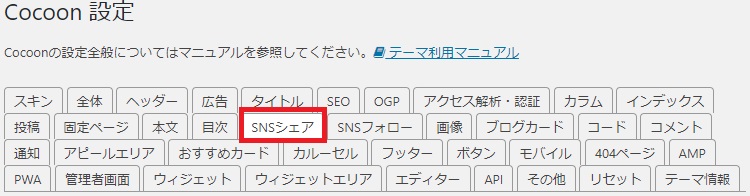
Cocoon設定 から SNSシェアボタン を開きます。

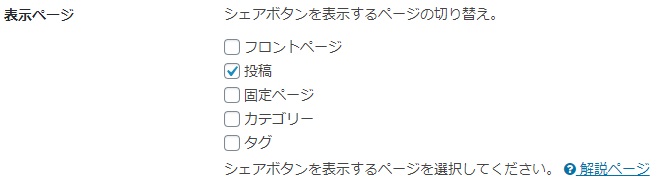
表示したいページにチェックを入れます。

フロントページ(サイトトップインデックスの1ページ目のみ)
投稿
固定ページ
カテゴリー(1ページ目のみ)
タグ(1ページ目のみ)
投稿
固定ページ
カテゴリー(1ページ目のみ)
タグ(1ページ目のみ)
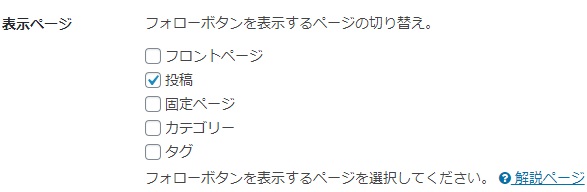
Cocoon設定 から SNSフォローボタン を開きます。

表示したいページにチェックを入れます。

フロントページ(サイトトップインデックスの1ページ目のみ)
投稿
固定ページ
カテゴリー(1ページ目のみ)
タグ(1ページ目のみ)
投稿
固定ページ
カテゴリー(1ページ目のみ)
タグ(1ページ目のみ)




コメント