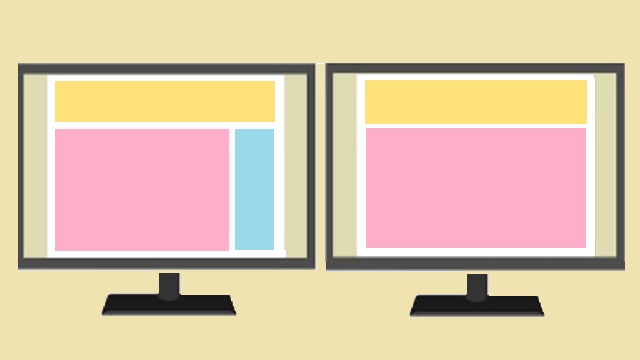
Cocoonは 1カラム または 2カラム に設定可能ですが、
ページごとに1カラムにしてサイドバーを非表示にしたい場合の設定方法など、カラム操作をまとめています。
基本は2カラムにしておいて、以下の単位に1カラムにする事も出来ます。
- フロントページのみ
- インデックスページ(記事一覧)のみ
- 固定ページのみ
- 投稿ページのみ
- 404ページのみ
- 記事単位、固定ページ単位
基本設定
サイト全体を1カラムにする
Cocoon設定 から 全体 を開きます。

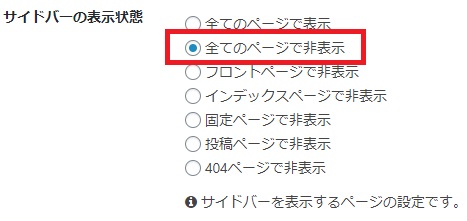
「サイドバーの表示状態」で「全てのページで非表示」にチェックします。

サイト全体を2カラムにする
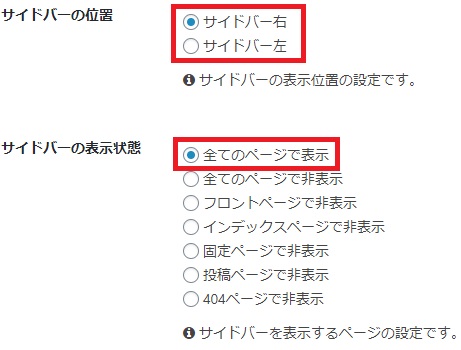
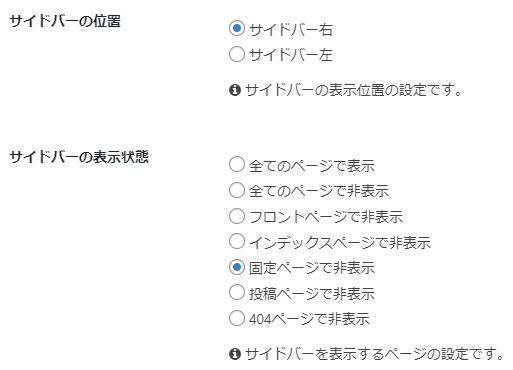
「サイドバーの位置」で左右どちらに表示するかチェックします。
「サイドバーの表示状態」で「全てのページで表示」にチェックします。

サイドバーを表示しないページの設定
一定単位で非表示にする
最初にも書きましたが、
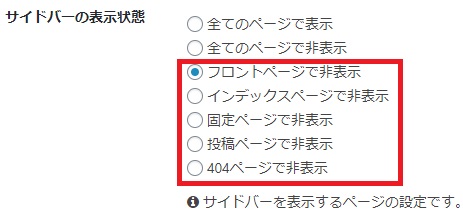
基本は2カラムにしておいて、以下の単位に1カラムにする事が出来ます。
- フロントページのみ
- インデックスページ(記事一覧)のみ
- 固定ページのみ
- 投稿ページのみ
- 404ページのみ

ページごとに非表示にする
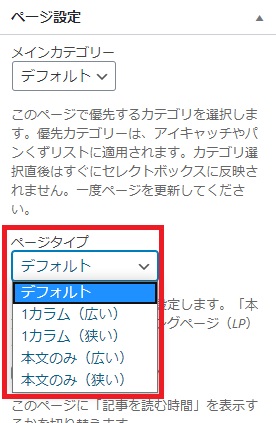
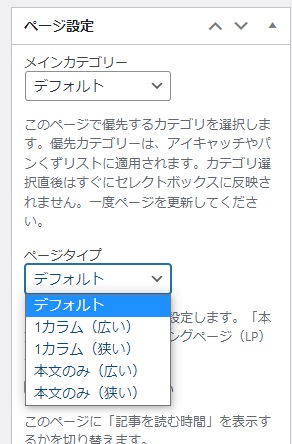
投稿(または固定ページ)の編集画面で「ページ設定」の「ページタイプ」から1カラムを選択する事で、ページ単位に1カラム(サイドバーなし)に出来ます。

「ページ設定」が見当たらない場合
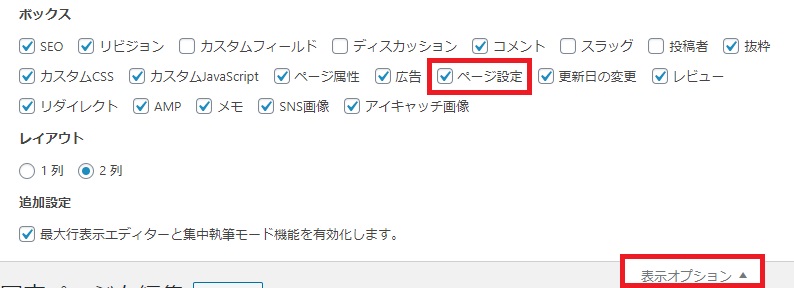
記事編集画面の右上にある「表示オプション」を開いて
「ページ設定」にチェックを入れる事で表示されます。





コメント
わかりました~!
「外観→ヴィジェット」で、
サイドバーに何を入れるかを決められるらしいのですが、
それが、何も入っていなくてからっぽだったようです(笑)
検索窓を追加したら、サイドバーが現れました!!!
マヌケな質問ですみませんでした~
ありがとうございました(o*。_。)oペコッ
あみさま
なんと!そんなオチでしたか・・。
とにかく解決してよかったです★
CSSはわからないので全くしておりません
どこかに理由がある筈ですね。
念のためPCから操作しているので、
ブラウザサイズは、1263 x 616です
すべてのページでサイドバーが表示されていませんね。
設定は間違いないでしょうか??
あとはカラムに関連する設定はページ単位の「ページ設定」部分ですが、恐らく関係なさそう・・・
ちなみに「ページ設定」の「ページタイプ」はデフォルトに。
逆に解決できない場合は、ここの設定を利用することもできます。

1.Cocoon設定「全体」タブで すべてのページでサイドバーを表示する設定にする
2・固定ページの「ページ設定」で「ページタイプ」を1カラムに設定する
はい、最初に書いたように、
サイドバー右
固定ページで非表示
を選択しています。
固定ページで非表示
↓
すべてのページで表示
に切り替えても反応ありません。
もしかしたら、何かのプラグインを入れてしまっているのか、、、
一通りプラグインも見てみましたが、レイアウトに関するものは
入れていないように思います。
簡単なことの筈なのに、、、なんだろう
あみさま
不思議ですね・・。
あとは、
・プラグインをひとつずつ停止して表示を確認
・カスタマイズ設定やCSSで何かしていないか確認
・テーマを入れなおしてみる(子テーマのみ、でダメなら親も)
・それでもダメならCocoonサポートフォーラムで質問
くらいでしょうか。
いろいろな選択肢をありがとうございます。
時間がかかりそうなので、少しずつやっていきます。
まだやっていないこともありそうなので、
ガンバリマス。本当にありがとうございました。
ホームページの表示は
「最新の投稿」を選択しています
ご回答ありがとうございます。
トップページは固定ではなく、2カラムにしたいんです。
現在、トップはブログになっており、
Cocoon設定で2カラムに設定しているのに、
なっていません。
固定ページを1カラムにしたい理由は、
ランディングページなどに使いたいからです。
Cocoon設定……全体
サイドバー右
固定ページで非表示
を選択しているのに、
2カラムになってくれません。
どうしたらいいでしょうか。
あみさま はじめまして。
「全体的には2カラムにし、固定ページではサイドバーなし」にしたいと言う事ですよね?

以下のように設定していればOKです。
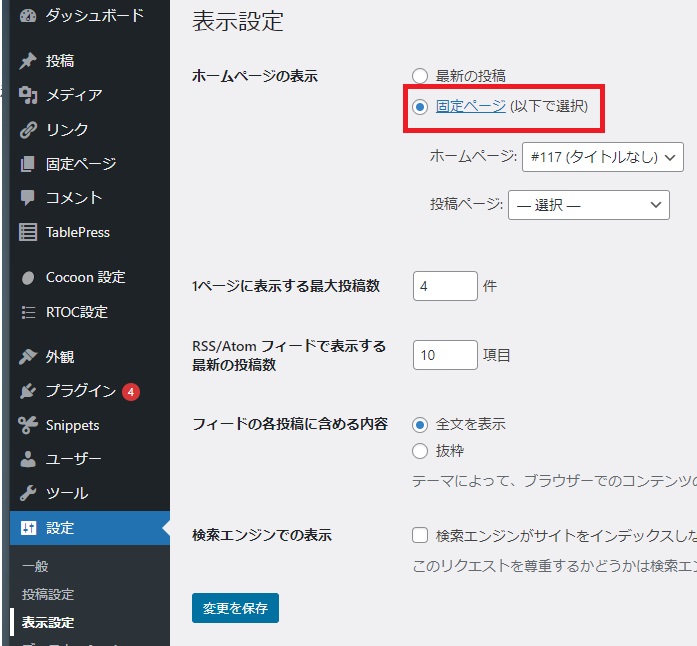
但し、トップページを「固定ページ」にしている場合は、トップページでも表示されません。

設定は以下で確認できます。
設定→表示設定→「ホームページの表示」