シンタックスハイライト(構文強調 ) とは、テキストエディタの機能で、テキスト中の一部分を、コードの種類・その分類ごとに異なる色やフォントで表示するもので、サイト上でソースコードを表示したい際などに、わかりやすくする事が出来るのでとても便利です。
Cocoonには、コードハイライトする機能がある為、簡単な設定でシンタックスハイライターを利用出来ます。
- Cocoon以外をお使いで、シンタックスハイライターを使いたい場合
- Cocoon利用だがソースコードにコピーボタンが欲しい場合
は以下をご覧ください。

簡単で軽量!プラグインなしでシンタックスハイライター「Prism.js」を利用する
シンタックスハイライトとは テキストエディタの機能で文字の一部をカラー表示したりハイライトする事で、プログラミング言語などの表示が見やすくなるものです。 ルクセリタスをお使いの方へ ルクセリタスのVer3.6.1以前までの機能にあったショー...
コピーボタンが表示される「prism.js」でのコード表示サンプルは以下です。

Cocoonでシンタックスハイライトを使う方法
Cocoonで利用できるハイライターは、以下です。
「Cocoon設定」を開きます。

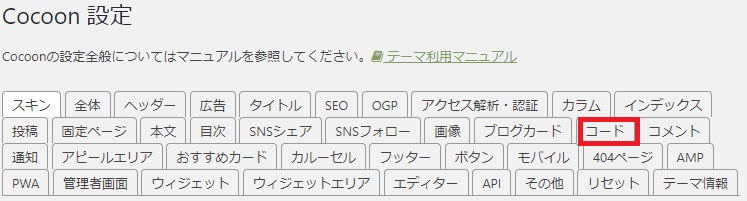
「コード」タブを選択します。

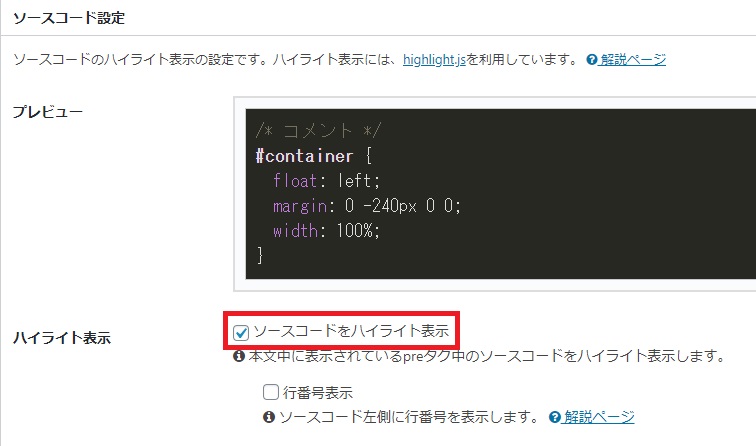
ハイライト表示の「ソースコードをハイライト表示」にチェックを入れます。

ソースコードに行番号を表示する際は、「行番号表示」にもチェック。
対応言語について
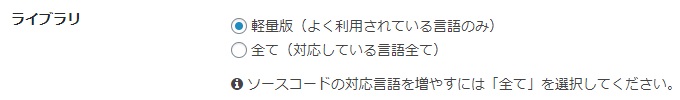
ライブラリ選択で、対応言語を増やす事が出来ます。

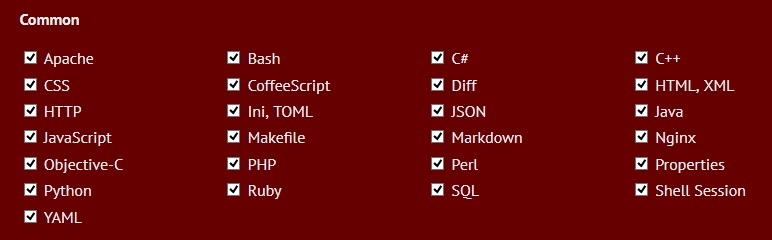
軽量版で使えるコードは以下です。

公式サイトより引用:対応ソースコード
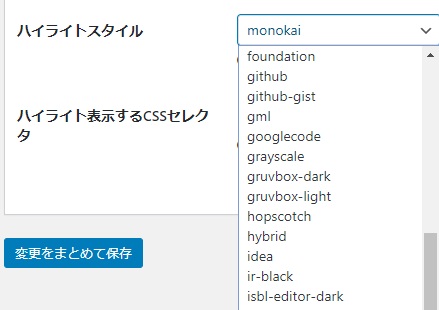
デザイン設定

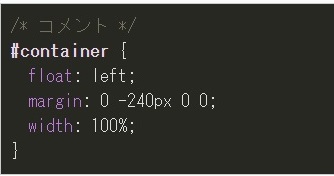
デフォルトでは「monokai」になっていて、以下のような黒背景表示です。

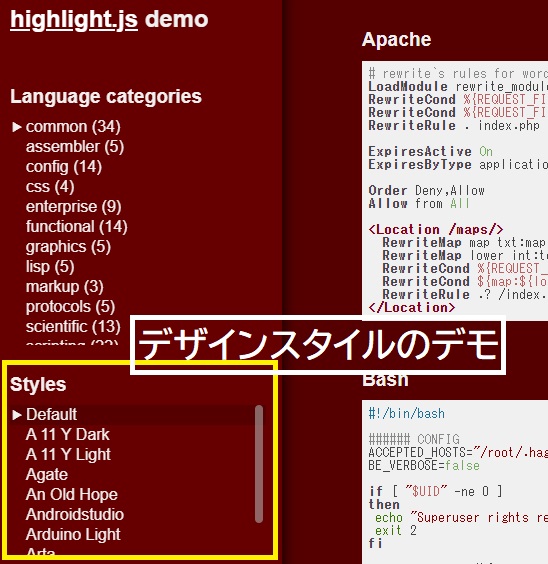
デザインサンプル
デザインは91種類(?)ほどありますので、好みのものを選択します。
デザインサンプルは、以下のページのデモで見られます。
https://highlightjs.org/static/demo/





コメント