サイトマップ生成ショートコード
サイト内のページ一覧を簡単に作成する事が出来ます。
- 投稿ページ
- 固定ページ
- カテゴリーページ
- 月別アーカイブページ
それぞれの表示・非表示を指定できます。
出来ない事
- 個別に表示しない記事を指定
- カテゴリー別に表示
- 並び替え
カテゴリー別に表示出来ず、すべてがずら~っと一覧になるので少し見にくいですが、それ以外は特に凝ったものにしたい場合を除き、わざわざプラグインを要れる事なく、十分に使えます。
使い方
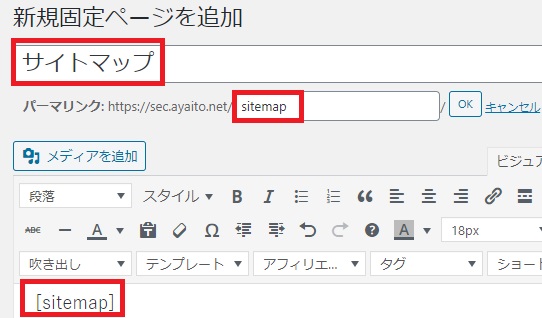
固定ページでサイトマップ用の記事を新規作成します。

タイトル、パーマリンクを入力します。
※アイキャッチ画像の設定もお好みで。

本文にショートコードを記入し、公開します。
ショートコード
初期表示
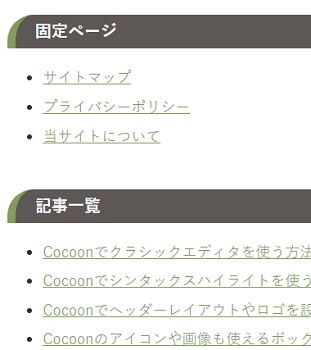
オプションなしの上記ショートコードで表示した例は以下の通り。
表示例

サイトマップショートコード
- 投稿ページ表示
- 固定ページを表示
- カテゴリーページ表示
- 月別アーカイブページを非表示
オプション
投稿ページの表示・非表示
single
0:非表示 1:表示
初期値:1(表示)
書き方
固定ページの表示・非表示
page
0:非表示 1:表示
初期値:1(表示)
書き方
カテゴリーページの表示・非表示
category
0:非表示 1:表示
初期値:1(表示)
書き方
月別アーカイブページの表示・非表示
archive
0:非表示 1:表示
初期値:0(非表示)
書き方




コメント