Cocoonには、色々な便利な機能やエリアが用意されています。今回は、おすすめしたい記事やカテゴリーの画像リンクをヘッダー下の目立つ部分に表示できる「おすすめカード」の使い方についてです。
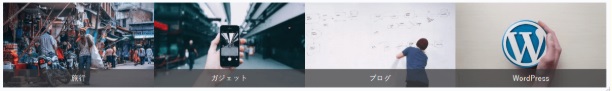
以下、サンプルです。画像はそれぞれのアイキャッチから自動的にセットされます。

前提
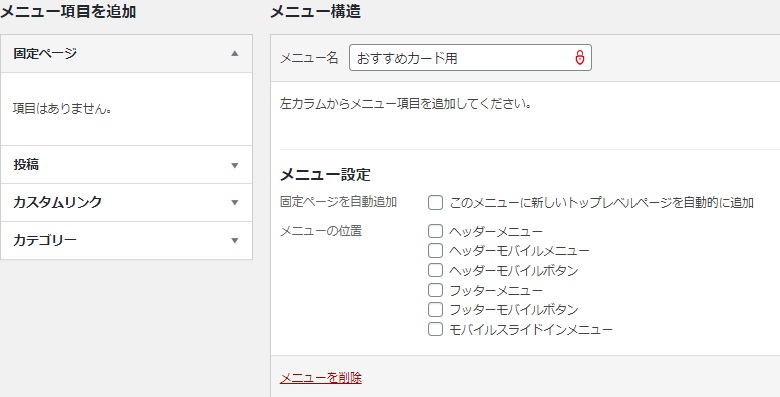
おすすめカードは、「メニュー」を選択する事で、その内容を画像付きで表示する為、表示したい内容をメニューに作成しておきます。
もちろん既に作成済みの、どこかに使っているメニューでもOKです。

おすすめカード用に投稿記事を選択して「おすすめ記事」を表示するには、「おすすめカード用」などとした名前で、新しくメニューを作成すると、簡単に可能です。

注意点
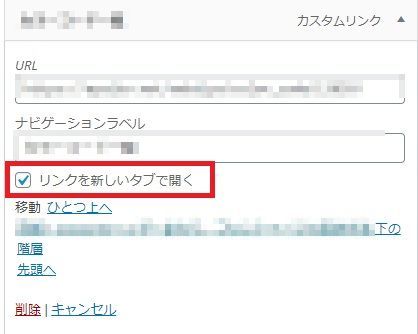
メニューの設定で「新しいタブで開く」設定をしていても、この「おすすめカード」では新しいタブでは開けないようです。

おすすめカードを設定する
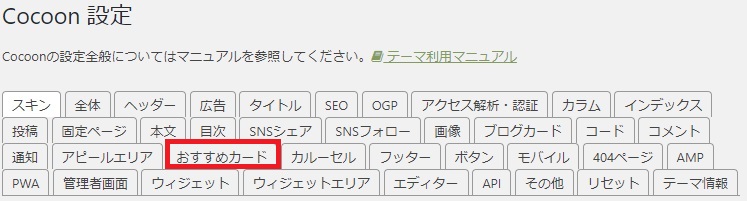
「Cocoon設定」を開きます。

「おすすめカード」タブを選択します。

設定項目
- おすすめカードの表示ページ
- メニュー選択
- 表示スタイル(画像・タイトル・画像位置など)
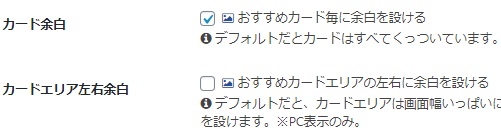
- カード余白
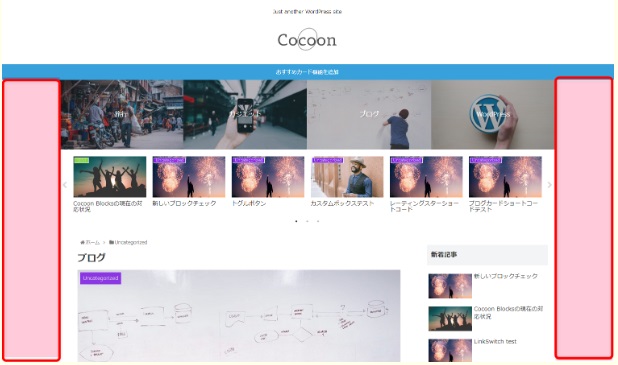
- カードエリア左右余白
表示設定
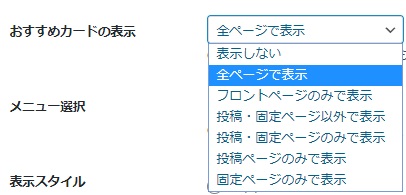
おすすめカードを表示したいページを選択します。
- 表示しない
- 全ページ
- フロントページのみ
- 投稿・固定ページ以外
- 投稿・固定ページのみ
- 投稿ページのみ
- 固定ページのみ

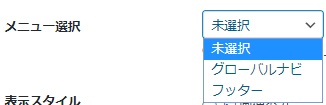
作成済みメニューから選択

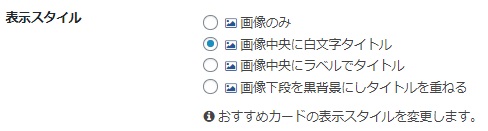
表示スタイル設定

画像のみ

画像中央に白文字タイトル

画像中央にラベルでタイトル

画像下段を黒背景にしタイトルを重ねる

カードの余白

カード余白

カードエリア左右余白

表示画像について
表示される画像は「アイキャッチ画像」になります。
固定ページなどを表示したい場合には、固定ページにもアイキャッチを設定しましょう。
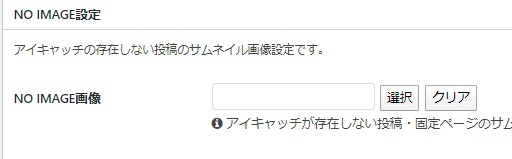
アイキャッチ画像がない場合は、以下からセットされます。
Cocoon設定→画像→NO IMAGE設定

表示優先順位
- アイキャッチ画像
- Cocoon設定→画像→NO IMAGE設定
- 用意されているNO IMAGE画像
用意されているNO IMAGE画像





コメント