Cocoonのヘッダーまわりの設定について
エリアごとの設定方法をまとめています。
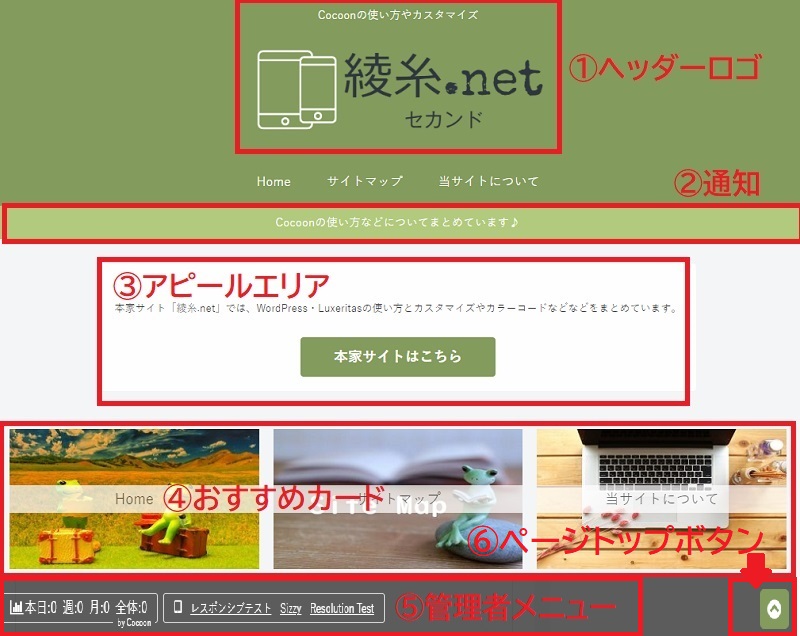
以下の図の番号順に記載していますので下図を参考にご覧ください。

はじめに
すべての設定は「Cocoon設定」から行えます。

ヘッダーロゴ

設定項目
- ヘッダーレイアウト
- ヘッダーの高さ・モバイルヘッダーの高さ
- ヘッダーロゴ
- ロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダーロゴ部の背景色
- グローバルナビメニューの色
- グローバルナビメニューの幅
通知エリア

設定項目
- 通知エリアの表示
- 通知メッセージの設定
- 通知URL
- リンクの開き方
- 通知タイプ・色
アピールエリア

設定項目
- アピールエリアの表示、非表示
- アピールエリアの高さ、画像、背景色
- アピールエリアのタイトル、メッセージ
- ボタンメッセージ、リンク先、リンクの開き方、ボタンの色
おすすめカード

設定項目
- おすすめカードの表示ページ
- メニュー選択
- 表示スタイル(画像・タイトル・画像位置など)
- カード余白
- カードエリア左右余白
管理者メニュー

設定項目
- 管理者メニューの表示・非表示
- 投稿一覧に表示する項目(作成者・カテゴリー・タグ・コメント・日付・投稿ID・文字数・アイキャッチ・メモの内容)
- 管理者パネルの表示・非表示
- PVエリアの表示・非表示
- インデックスPV表示・非表示
- 編集エリアの表示・非表示
- AMPエリアの表示・非表示
- チェックツールエリアの表示・非表示
- PageSpeed Insights
- GTmetrix
- モバイルフレンドリーテス
- 構造化データチェック
- HTML5チェック
- HTML5アウトラインチェック
- SEOチェキ
- ツイートチェック
ページトップボタン

設定項目
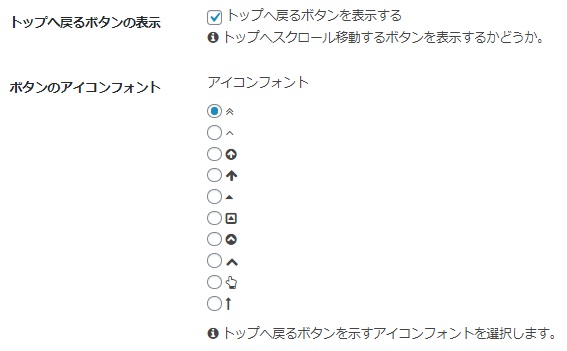
- トップへ戻るボタンの表示・非表示
- ボタンのアイコンフォント選択(10種)
- ボタンの背景色・文字色
- ボタン画像
「トップへ戻るボタンを表示する」にチェックを入れ、好みのアイコンを選択します。

ボタンの色や文字は以下で変更可能です。

フロントページの設定方法は以下をご覧ください。

Cocoonはトップページを作らず簡単にフロントページを設定!サンプルも
Cocoonでは、フロントページ(トップページ)の記事一覧を、カテゴリー単位に横並びやタブメニューで表示する事が出来ます。 2020/05/25 Ver.2.1.6.x~ の新機能 WordPress表示設定 この機能を使えば、トップページ...









コメント