Cocoonには、色々な便利な機能やエリアが用意されています。今回は、PV数、編集リンクや、スピードチェック、レスポンシブチェックなどのチェックツールへのリンクを表示できる管理者パネルについてです。
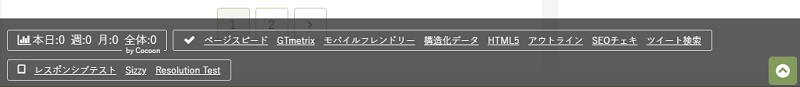
以下のような形で、サイトの下部にログイン中の管理者にのみ表示されます。

PV(ページビュー)を表示する設定で、記事一覧にも各記事のPVが表示する事も出来ます。
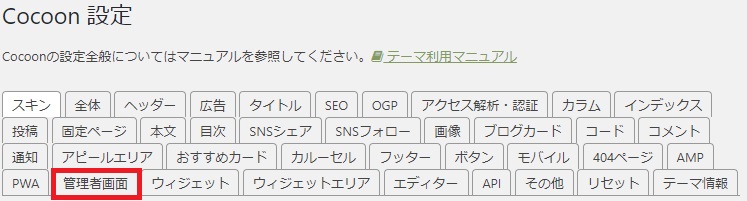
管理者画面を設定する


- 管理者メニューの表示・非表示
- 投稿一覧に表示する項目(作成者・カテゴリー・タグ・コメント・日付・投稿ID・文字数・アイキャッチ・メモの内容)
- 管理者パネルの表示・非表示
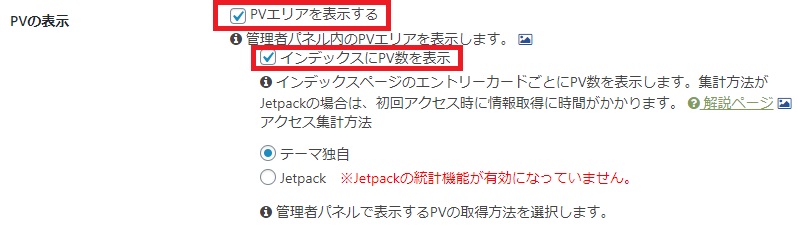
- PVエリアの表示・非表示
- インデックスPV表示・非表示
- 編集エリアの表示・非表示
- AMPエリアの表示・非表示
- チェックツールエリアの表示・非表示
- PageSpeed Insights
- GTmetrix
- モバイルフレンドリーテス
- 構造化データチェック
- HTML5チェック
- HTML5アウトラインチェック
- SEOチェキ
- ツイートチェック
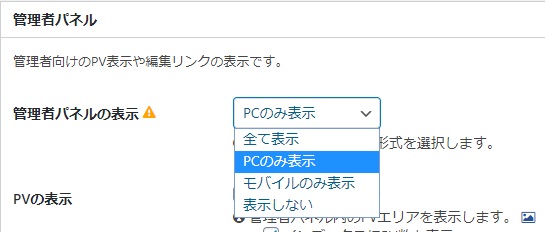
管理者パネルの表示
- 全て表示
- PCのみ表示(デフォルト)
- モバイルのみ表示
- 表示しない

PVの表示

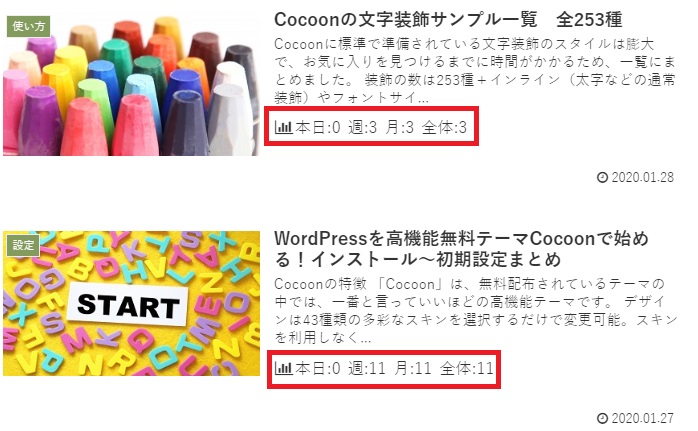
サイトのPVエリア表示例

記事一覧の各記事PVエリア表示例

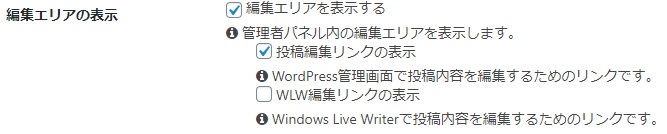
編集エリアの表示

編集エリア表示例

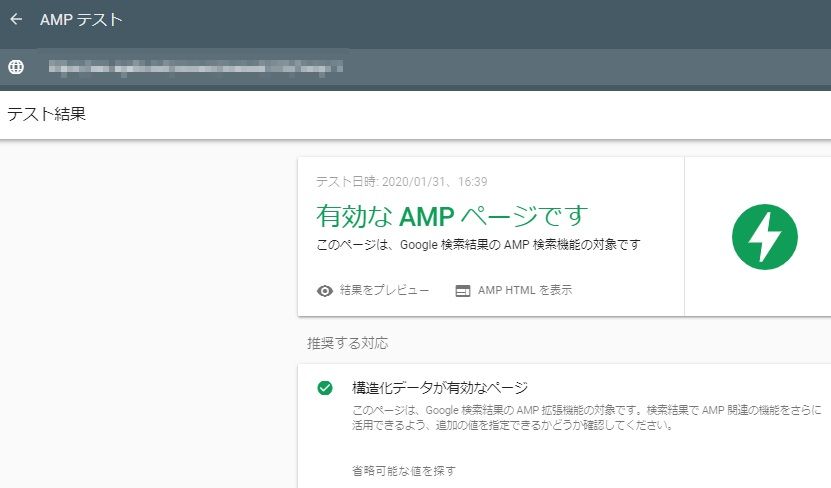
AMPエリアの表示

AMPエリア表示例
![]()
リンク先
AMPページへ:対象記事のをAMP表示
Google AMPテスト:https://search.google.com/test/amp

The AMP Validator:https://validator.ampproject.org/
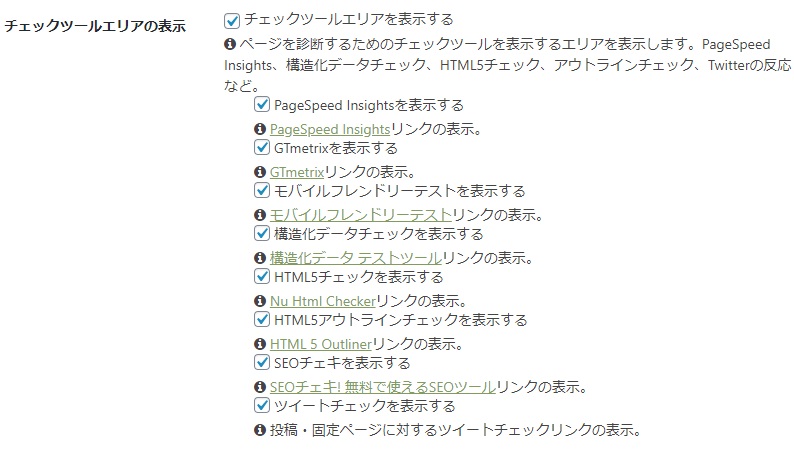
チェックツールエリアの表示

チェックツールエリアの表示例
![]()
リンク先
PageSpeed Insights:https://developers.google.com/speed/pagespeed/insights/
GTmetrix:https://gtmetrix.com/
モバイルフレンドリーテスト:https://search.google.com/test/mobile-friendly
構造化データ テストツール:https://search.google.com/structured-data/testing-tool#
HTML5:https://validator.w3.org/nu/
アウトライン:https://gsnedders.html5.org/outliner/
SEOチェキ:http://seocheki.net/
ツイート検索:https://twitter.com/search
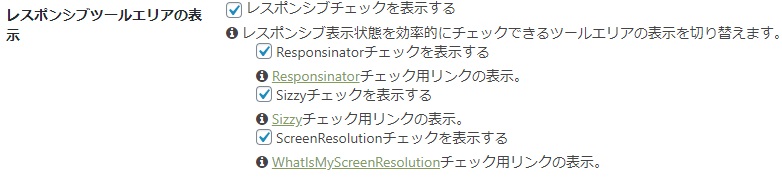
レスポンシブツールエリアの表示

レスポンシブツールエリアの表示例

リンク先




コメント