テーマを入れたら最初に行っておく設定の解説です。
ワードプレスの初期設定については以下をご覧ください。

Wordpressを始める際、最初にすべき最低限の5つ+α
これからWordPressを始めるという際に、まずやっておくべき設定を順番に解説していきます。 Wordpressを導入したら、まずはサイト内容やアドレスを設定し、細かな設定をしておく必要があります。 最初にやっておく最低限の5つ アドレス...
Cocoonの初期設定
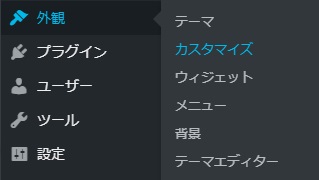
まずは、「外観」→「カスタマイズ」を開きます。


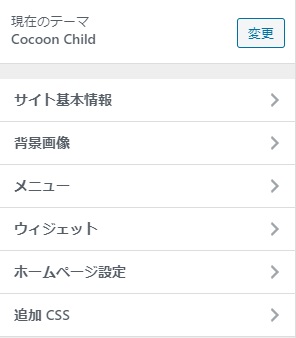
こちらで出来る設定はとてもシンプルです。
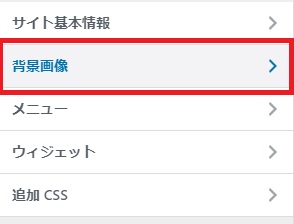
- サイト基本情報
- 背景画像
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
初期設定では上から3つ、「サイト基本情報」と「背景画像」、「ホームページ設定」を設定します。
上記以外の「メニュー」、「ウィジェット」、「追加CSS」はサイトを作成しながら作っていくので、今回のテーマ導入時の初期設定時には放置でOKです。
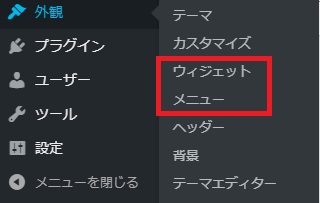
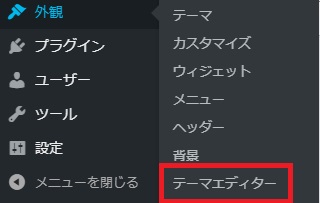
ちなみにこの3つは「外観」メニューの以下からも設定・編集できます。
サイト基本情報

「サイト基本情報」を選択します。

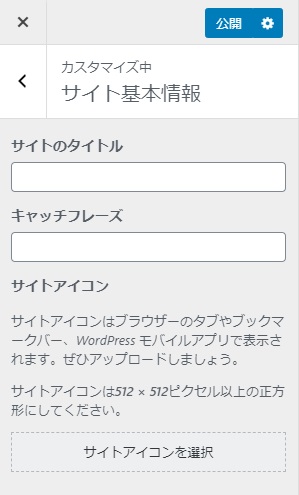
サイトタイトル・キャッチフレーズ
サイトのタイトル、キャッチフレーズは、ワードプレス作成時に入れていれば自動で入ります。
空欄になっていたら、入力します。
サイトアイコン(ファビコン)
サイトアイコンとは、ブラウザに表示される小さなアイコンでファビコンとも言います。

サイトアイコン作成の注意点は以下です。
- 512 × 512ピクセルの正方形画像
- ブラウザのカラーが白でも黒でも綺麗に表示できるか考慮した色
- 透過処理した画像
サイズは、サイトアイコン設定の上の説明で「512×512ピクセル以上の・・」となっていますが、512×512ピクセル ピッタリのものを用意するのが良いです。
左が透過したアイコン、右が透過していないアイコンの例
![]()
画像の透過処理が簡単に出来る以下のようなサイトも利用出来ます。
Webブラウザ上で簡単に透過PNGを作成できるツール/PEKO STEP
背景画像設定
「背景画像」を選択します。

サイト全体の背景に画像を使用したい場合は、設定します。

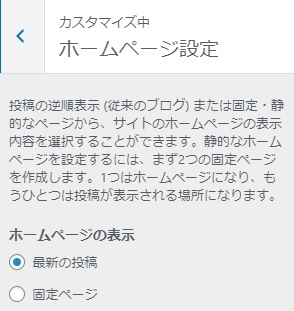
ホームページ設定

「ホームページ設定」を開きます。

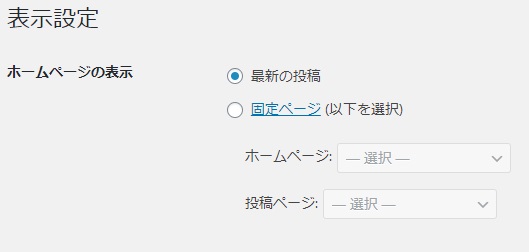
サイトのトップページに投稿一覧を表示するか、固定ページを表示するかを設定します。
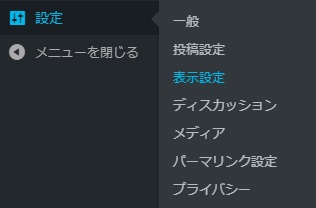
こちらの設定は、WordPressの「設定」→「表示設定」で設定出来るものと同じで、そちらに設定されているものが反映されています。いずれかを変更すると、もう片方にも反映されます。
以上です。








コメント