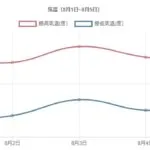
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
様々なグラフのサンプルは公式サイトで見る事が出来ます。
Chart.js(公式サイト)
Chart.js ドキュメント
グラフサンプル
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
それぞれの設定方法は以下の表内リンクより。
テーマが「Cocoon」の場合は右側のリンクから、
それ以外は左側のリンクからご覧ください。
| 表示サンプル | type | 設定方法 | |
|---|---|---|---|
| 一般 | Cocoon | ||
 | radar | レーダーチャート | |
| 詳細 | 詳細 | ||
 | line | 折れ線グラフ | |
| 詳細 | 詳細 | ||
 | bar | 棒グラフ | |
| 詳細 | 詳細 | ||
 | pie | 円グラフ | |
| 詳細 | 詳細 | ||
 | polarArea | ポーラーチャート | |
| 詳細 | 詳細 | ||
 | doughnut | ドーナツチャート | |
| 詳細 | 詳細 | ||
 | bar、line | 複合グラフ | |
| 詳細 | 詳細 | ||
 | scatter | 散布図 | |
 | bubble | バブルチャート | |




コメント