テーマを更新する際、ワードプレスから自動更新が出来るテーマもありますが、自身で最新版をダウンロードするなどして入手し、更新したい際に「メンテナンス中」とわかるように表示するテーマの作成方法です。

ルクセリタスの場合
ルクセリタスにはアップデート用のテーマが用意されていますので、ルクセリタスをお使いの方は以下からダウンロードしてご利用下さい。

アップデート用テーマを有効化した後、ルクセリタス親テーマをインストールすると、子テーマが自動で有効化されて完了します。
アップデート中のメッセージをカスタマイズする方法も以下にまとめています。

今回作成するのは、
はじめに
テーマを手動更新する際、更新したいテーマを削除しなければなりませんが。使用中のテーマは削除できない為、
一時的に別のテーマを有効にする必要があります。
ワードプレス標準の「Twenty Twenty」などを利用されている方も多いと思います。

テーマの更新手順
- 便宜的に一旦、別のテーマを有効にする
- 更新したいテーマを削除する
- 最新版のテーマをインストール
新しいテーマをインストールして有効化するまで、長くても1~2分でしょうが、
これを回避する為と
という目的で「アップデート用」テーマを作成します。
アップデート用テーマを作成
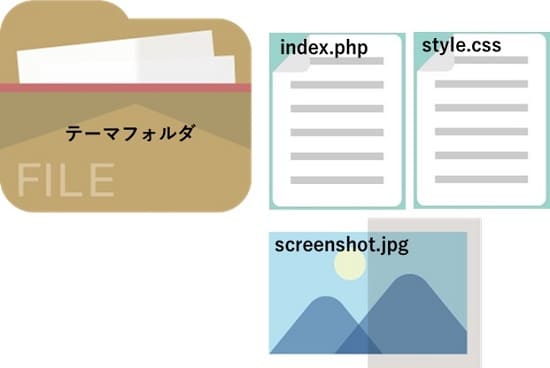
基本構成
ワードプレステーマの最小構成は「index.php」と「style.css」の2つです。
更にテーマ一覧で表示される画像用のファイルを作成しておくとわかりやすいです。
画像なし

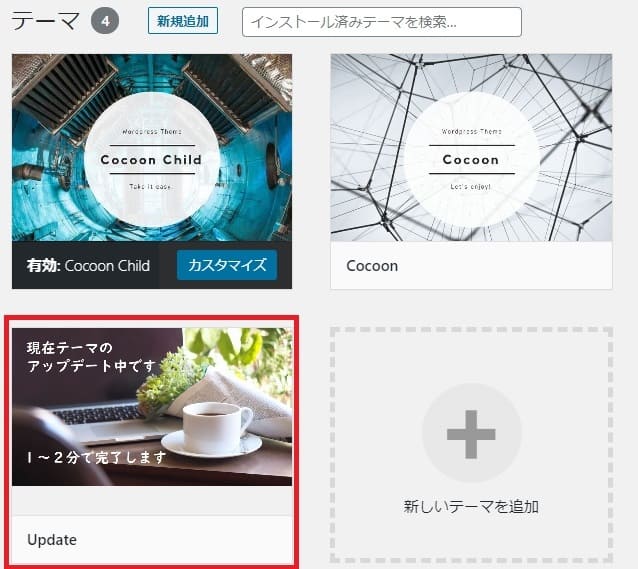
画像あり

作成するもの
- テーマフォルダ(テーマ名)
- index.php
- style.css
- screenshot.jpg

フォルダ作成
テーマフォルダ名がテーマ名になるので、わかりやすいものにしましょう。
例では「Update」とします。

PHPファイル作成

index.php ファイルを作成し、以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>メンテナンス中|サイト名</title>
</head>
<body>
<br><br>
<img src="メンテナンスメッセージ画像アドレス" alt="アップデートメンテナンス中です"><br>
<br>
<img src="ロゴファイルアドレス" alt="サイト名">
</body>
</html>
上記はあくまでもサンプルです。
画像でなく、テキストでもいいですし、アップデート中に表示したいものを普通にHTMLで記述すればOK。
スタイルシート作成

style.css を作成し、以下のように記述します。
/*
* Theme Name: Update
* Description: original update theme.
* Author: XXXXXX
* Version: 1.0
*/
img {
max-width: 1100px;
margin: auto;
}
Theme Name テーマ名(作成したフォルダ名)
Description テーマの説明
Author 管理者名
Version バージョン
以降のCSSは好きなようにデザインを記述します。
スクリーンショット作成
必要なければ作らなくてもOKです。
作成した場合は、「screenshot.jpg」とします。
圧縮
上記がすべて揃ったらファイルごと ZIP圧縮します。


↓ 圧縮

テーマをインストール
外観 → テーマ →「新規選択」から
圧縮したZIPファイルを選択してインストールすれば完了です。

ブラウザ表示例

以上です。




コメント