ナビカードショートコード
WordPressの管理画面「外観」→「メニュー」で登録したメニューをカード形式でリスト表示が出来るショートコードです。
ショートコード
初期表示
オプションなしの上記ショートコードで表示した例は以下の通り。
表示例

オプション
必須オプション
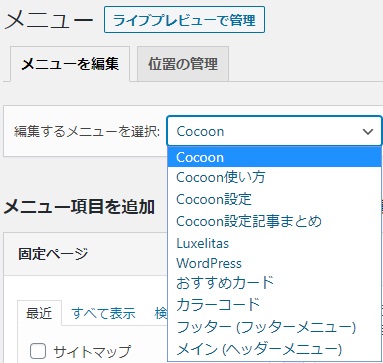
name
WordPressの管理画面「外観」→「メニュー」で登録したメニュー名を指定します。

任意のオプション
デザイン
type
・default: 通常リスト
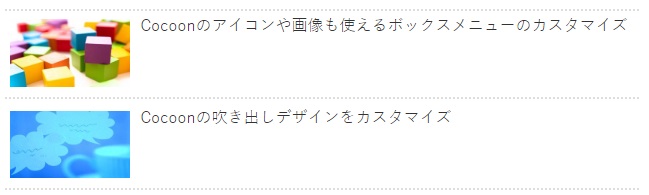
・border_partition: カードの上下に区切り線
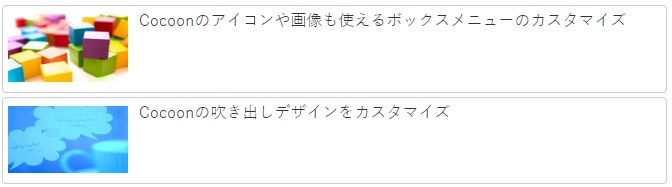
・border_square: カードに枠線
・large_thumb: 大きい画像
・large_thumb_on: 大きい画像にタイトルを重ねる
初期値:default
書き方
デザインサンプル
border_partition

border_square

large_thumb

large_thumb_on

タイトルを太字にする
bold
0:標準 1:太字
初期値:0
書き方

矢印を表示
arrow
0:非表示 1:表示
初期値:0
書き方

任意のクラス属性追加
class
クラス属性を追加したい場合に指定。複数の場合は半角スペース区切り。
書き方




コメント